はじめに
お久しぶりです。
前回の記事の続きです。
最近、ドラえもんのカードケースを買いました。
https://www.gucci.com/jp/ja/pr/women/womens-small-leather-goods/womens-folded-wallets/doraemon-x-gucci-card-case-p-6477882TWAG8580
品薄で手に入れるのに苦労しました…..
今回は、いよいよタイトル画面の実装になります。
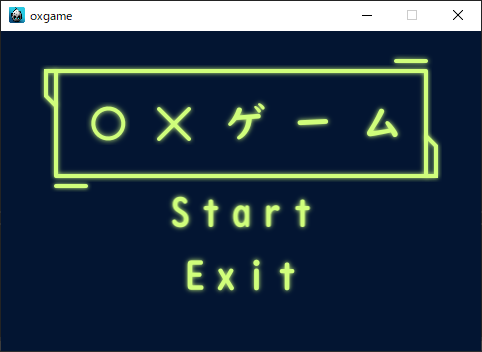
完成図はこんな感じです。

始めていきましょう
背景
素材ダウンロード
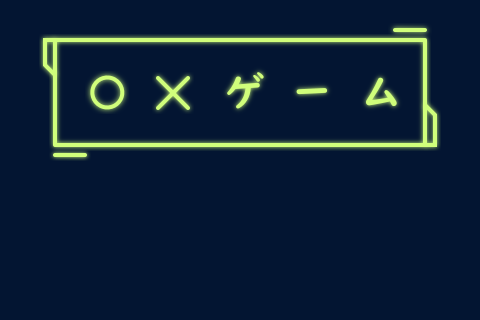
まずは、背景画像を入れましょう。
今回は、画面サイズ480×320で製作するため480×320ピクセルの画像を用意しました。
ダウンロードボタンからダウンロードしてください

リソースフォルダに保存
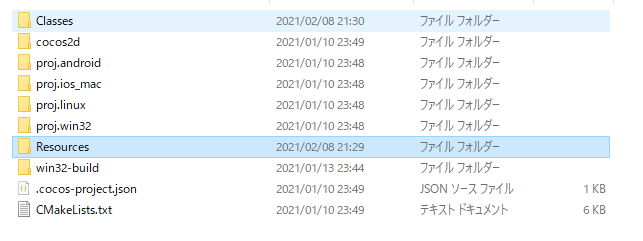
ダウンロードした、title_bg.pngをResourcesの中に保存します。

Visual Studioに追加
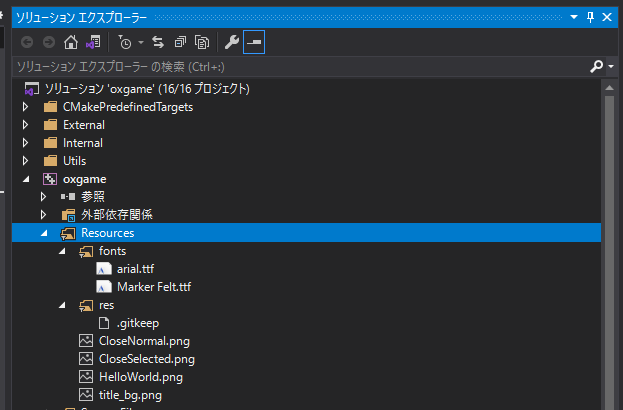
ソリューションエクスプローラー>Resources を右クリックして
追加>既存の項目をクリックします

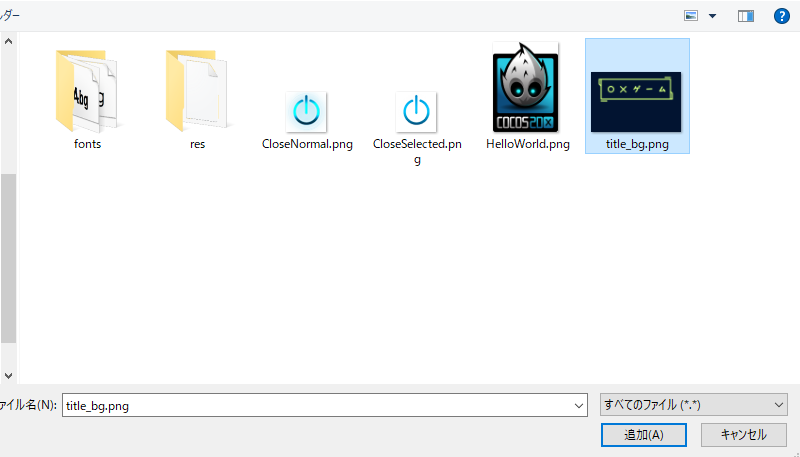
ファイルダイアログがでるのでtitle_bg.pngを選択して追加ボタンを押して追加してください。
追加するとソリューションエクスプローラー>Resources に title_bg.pngが追加されます

ソースコードの変更
ソリューションエクスプローラー>Source File>Classes>HelloWorldScene.cpp を開きます。
105行目のHelloWorld.pngをtitle_bg.pngに変更して下さい
変更前
auto sprite = Sprite::create("HelloWorld.png");
if (sprite == nullptr)
{
problemLoading("'HelloWorld.png'");
}変更後
auto sprite = Sprite::create("title_bg.png");
if (sprite == nullptr)
{
problemLoading("'title_bg.png'");
}実行
正しく画像が反映されているか確認します。
「Ctrl + F5」で実行ができます。
こんな画面が出てきたらひとまずOKです
















コメント