今回はTiny11と呼ばれるWindowsを軽量化するプロジェクトを使用して実際にWindows ISOを軽量化させてみたいと思います
WindowsのISOを入手する
下記のリンクからWindows 11のISOをダウンロードすることができます
Windows 11 のダウンロード

ISOをマウントする
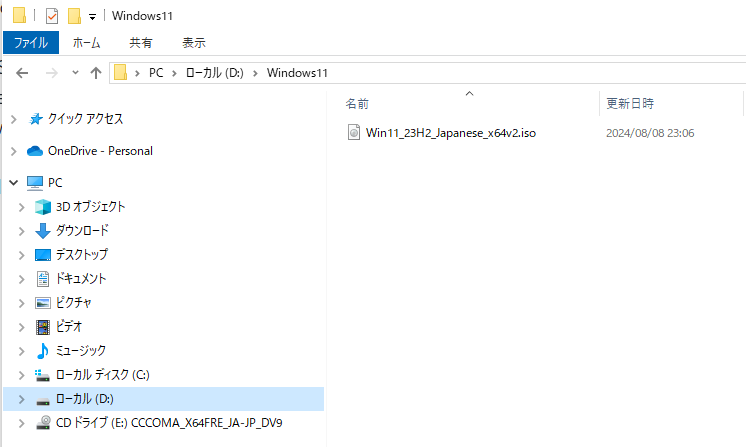
ダウンロードしたISOファイルをダブルクリックをしてWindowsのCDドライブにマウントします
以下の図は、Eドライブにマウントされた状態です

ソースをダウンロードする
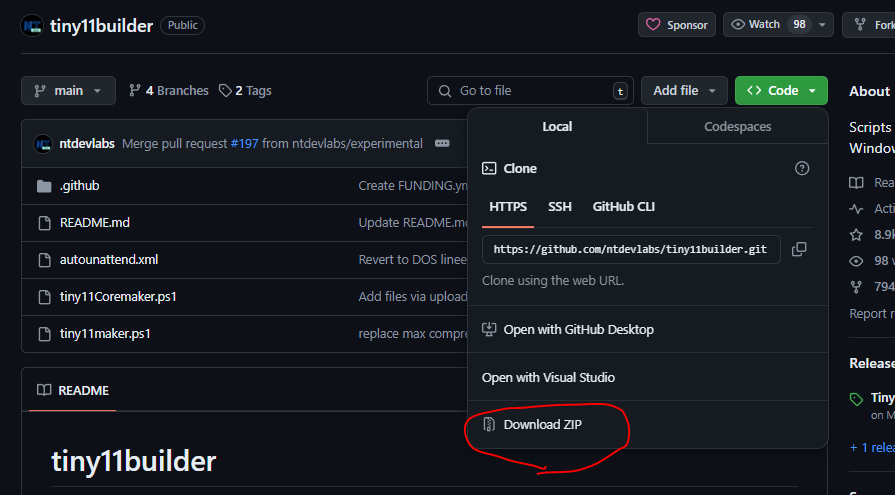
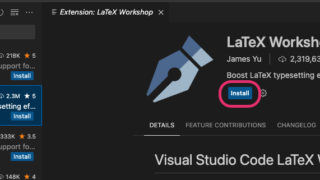
以下のサイトにアクセスして
GitHub - ntdevlabs/tiny11builder: Scripts to build a trimmed-down Windows 11 image.
Scripts to build a trimmed-down Windows 11 image. Contribute to ntdevlabs/tiny11builder development by creating an accou...
緑色の「Code」をクリックして「Download ZIP」をクリックします

ダウンロードしたファイルは解凍して好きなフォルダに保存してください
powershellを実行する
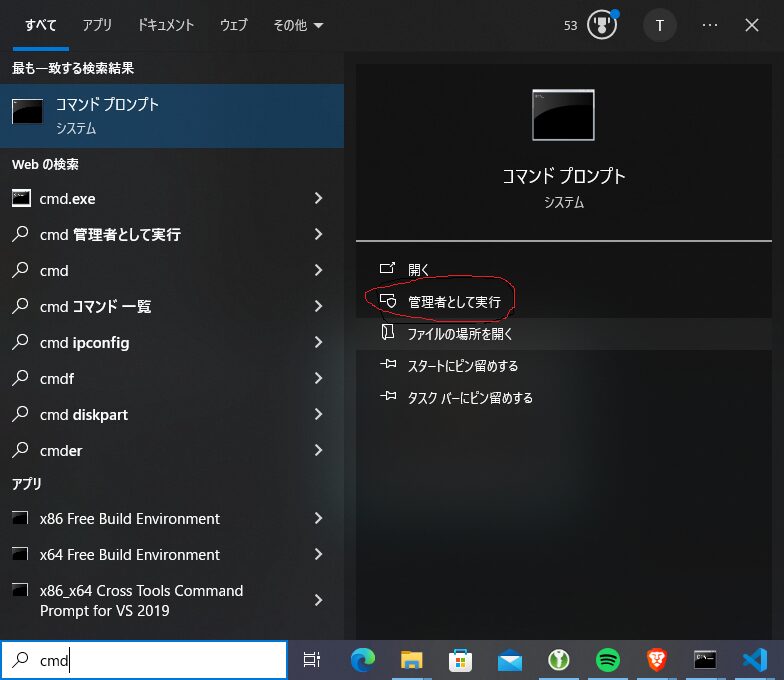
左下の検索からcmdど入力して、コマンドプロンプトを管理者として実行します

カレントディレクトリを先ほどダウンロードしたファイルまで移動させます
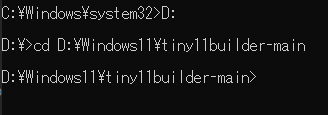
例えば、「D:\Windows11\tiny11builder-main」にプログラムがあるのであれば
C:\Windows\system32>D
D:\>cd D:\Windows11\tiny11builder-main
以下のコマンドを実行します
powershell -ep bypass .\tiny11maker.ps1どのドライブにWindows 11がマウントされているかと聞かれているのでマウントされているドライブをアルファベット1文字入力してEnterを押します
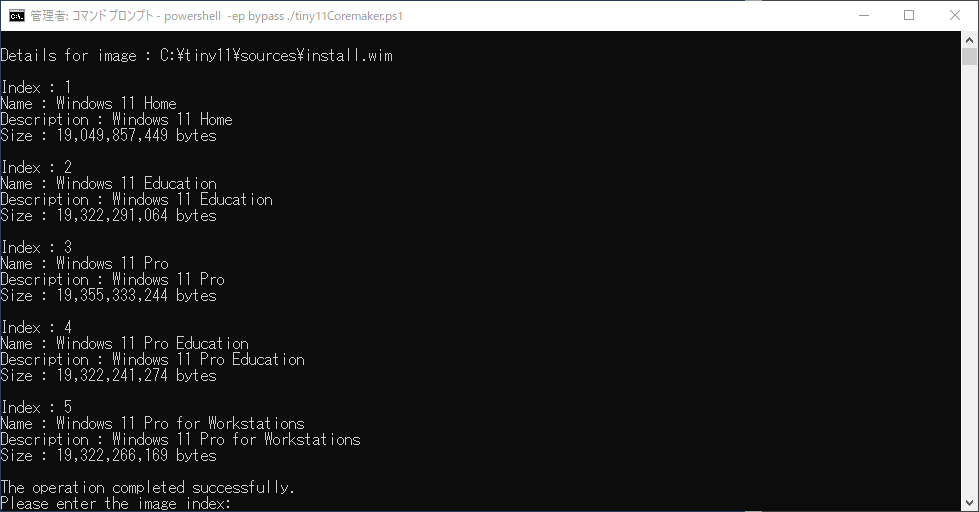
EどのWindowsの種類のディスクを作成するか聞かれるので、無難に「3」を選びEnterキーを押します
Windows Homeの方は「1」を入力してEnterを押してください

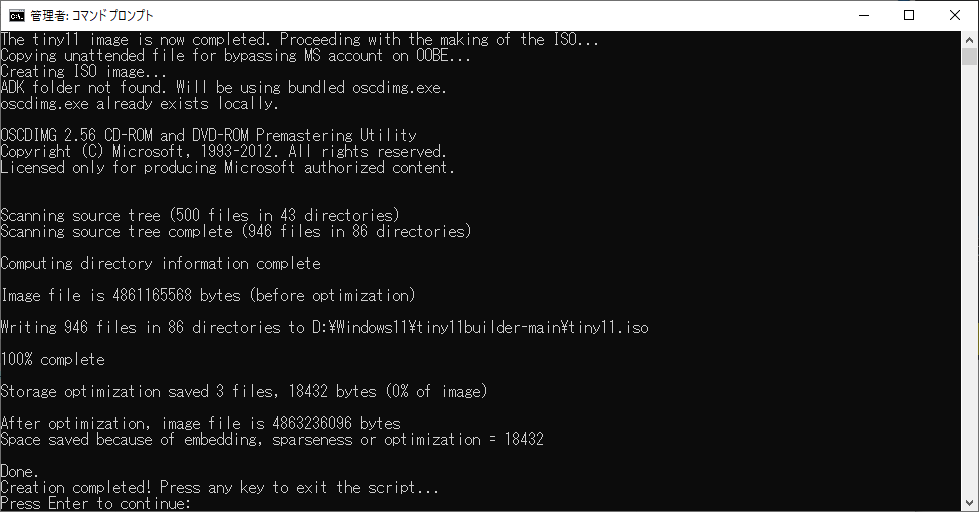
Doneが表示されれば完了です

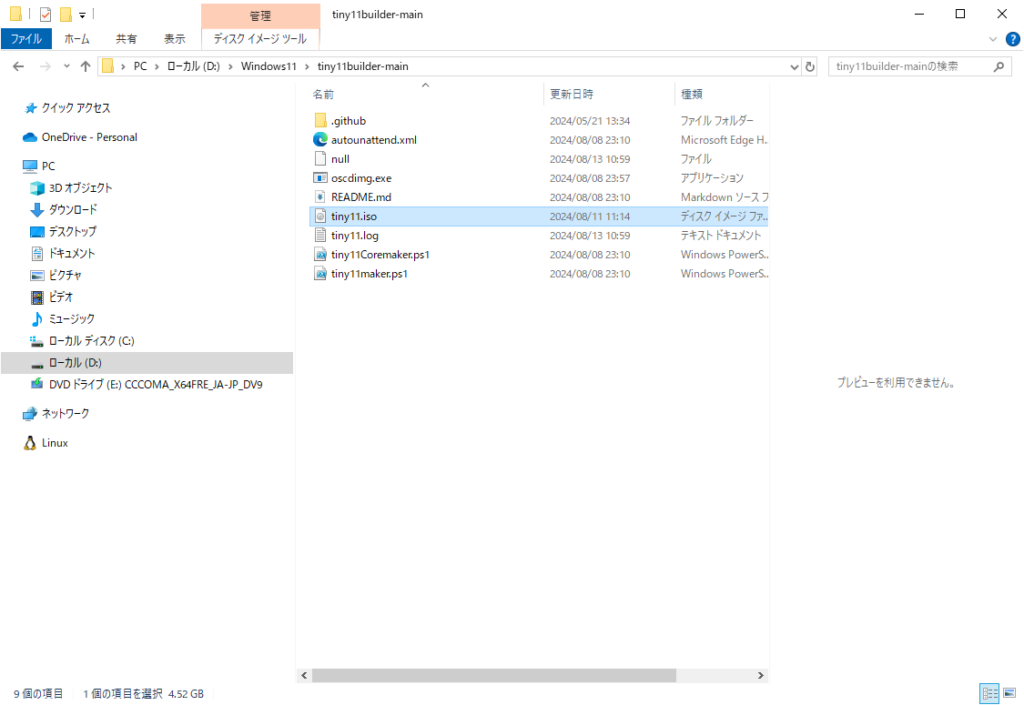
tiny11.isoが作成されていると成功です

無事にインストールすることができました















コメント