Blender 使えば、撮影処理とか被写界深度の処理とかとか、いろいろリッチなアニメーション作成ができるんじゃね?
と思ったので、技術調査的な感じで、挑戦してみました。
そのメモ、整理用です。
尚、使用している Blender のバージョンは 4.0 です。
概要
次のようなステップを踏んで進めてみます。
- 元となる絵を用意する
- レイヤー別に透過で書き出す
- Blender に取り込んで、各レイヤーとカメラと背景を配置
- カメラやレイヤー等の動きのアニメーションを作る
- 効果とかレンダリングしながら調整
- 書き出して完成
なんか小分けにして書いたせいでめっちゃステップ多そうですが、1. 元となる絵を用意する と、 4. カメラやレイヤー等の動きのアニメーションを作る が一番重くて、ほかはそんなでもない気がします。
では、実際に作業していきましょう。
アニメーションを作る
では、実際に作業していきましょう。
1. 元となる絵を用意する
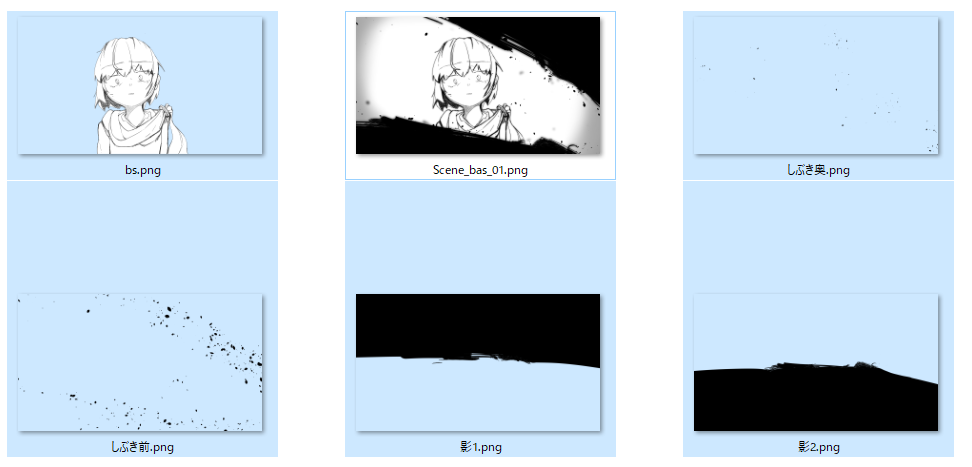
衝撃的なシーンの方が面白いので、衝撃的そうなシーンを描いてみました。
とりあえず試したいだけなので、色は塗ってないです。漫画的な。

2. レイヤー別に透過で書き出す
動かしたいパーツ単位でレイヤーを分けて、個別で透過で書き出します。
ぼかしとかの効果はなしにして、プレーンな状態で書き出しています。

Blender に取り込んだ際、元の絵とレイアウト、バランスが変わらないように、参考用の元の絵も描きだしておくと良さそうです。
3. Blender に取り込んで、各レイヤーとカメラと背景を配置
Blender の準備
まずは、Blender で 2Dアニメーション を作成していく準備をしましょう。
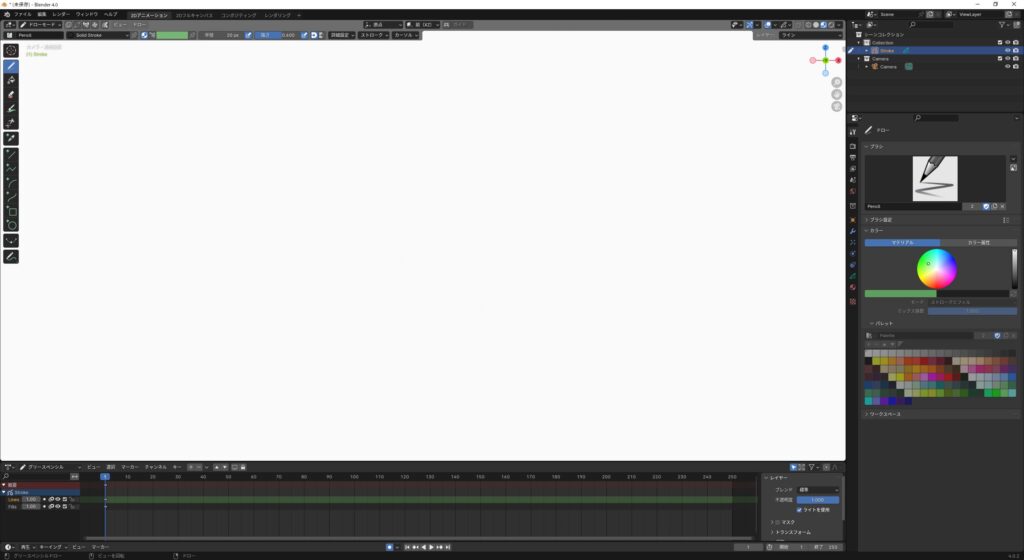
ファイル > 新規 から、[2Dアニメーション]を選択して、お絵かきできる↓画像のような状態にします。

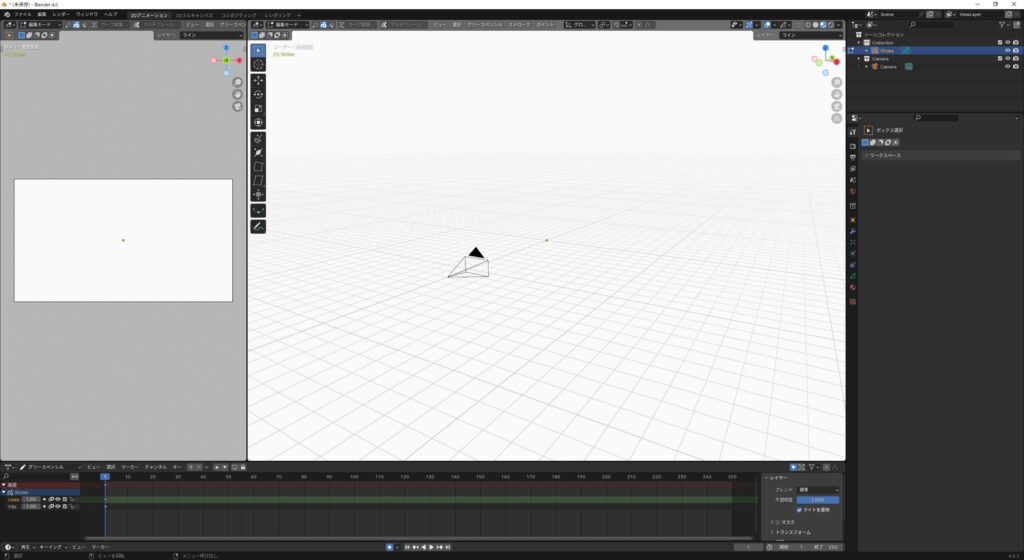
3D的に配置を弄りたいので、画面のレイアウトを変えます。
左側はそのままでカメラ確認用で、右側にも3Dビューポートを増やして、そっちで作業します。

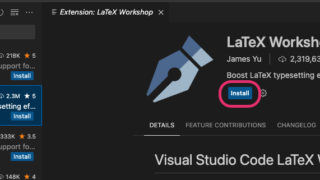
次に、画像の取り込みをスムーズにするために、「画像を平面でインポート(Import Image as Planes)」アドオンを有効化します。
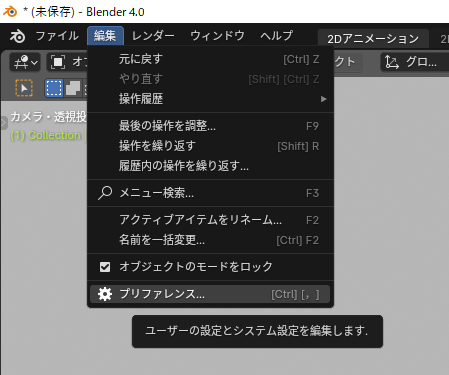
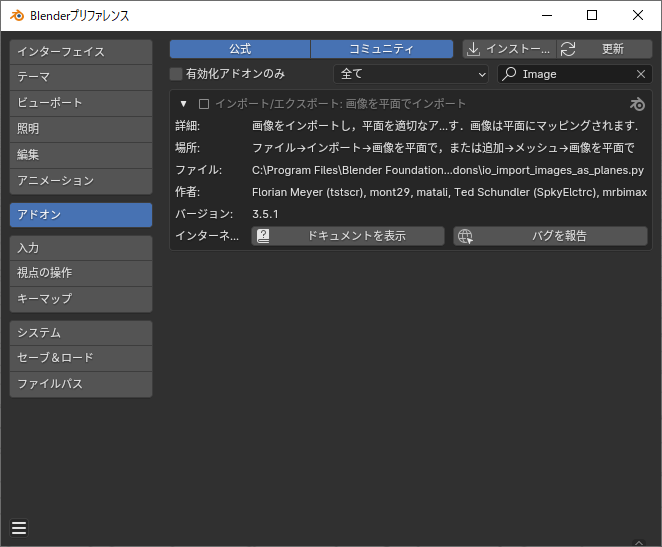
編集 > プリファレンス から、Blender プリファレンスのウィンドウを開きます。

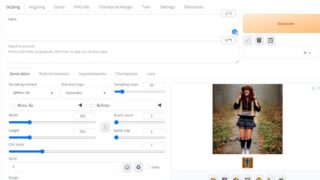
次に、アドオンのタブを選択し、検索窓に、「Image」と入れて検索しましょう。
すると、以下のようにアドオンが見つかると思うので、チェックを入れて有効化しましょう。

この状態で作業していきます。
Blender に 書き出したレイヤーを取り込んで配置する
手順的には、平面(Plane)を用意する → テクスチャを張り付ける → 配置する といった手順で進めます。
さっそく画像を取り込みましょう。
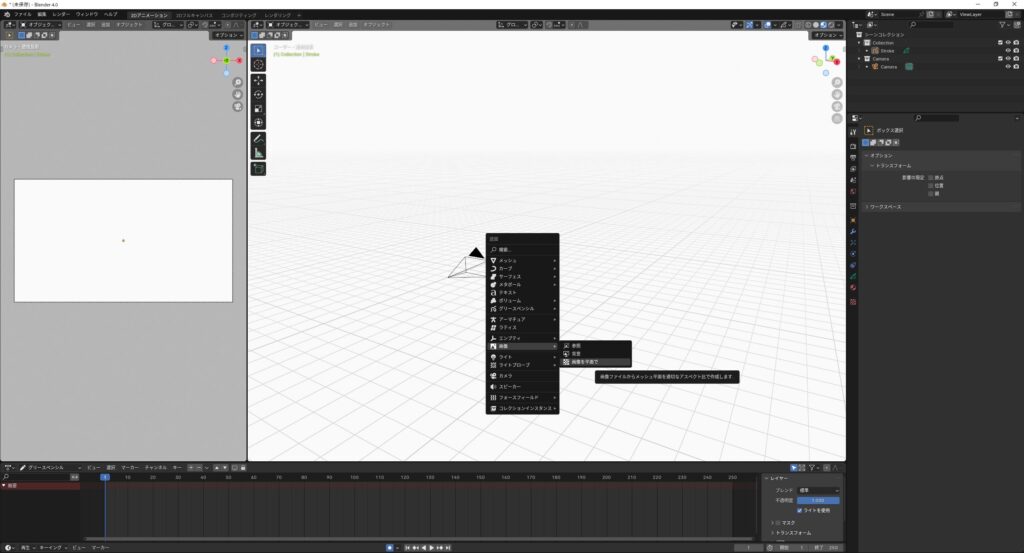
右側の、編集用の窓で、Shift + A をすると、オブジェクトの追加メニューが出てきます。
そこから、画像 > 画像を平面で をクリックします。

すると、ファイル選択のウィンドウが出てくるので、書き出したレイヤー画像を選択し、インポートましょう。
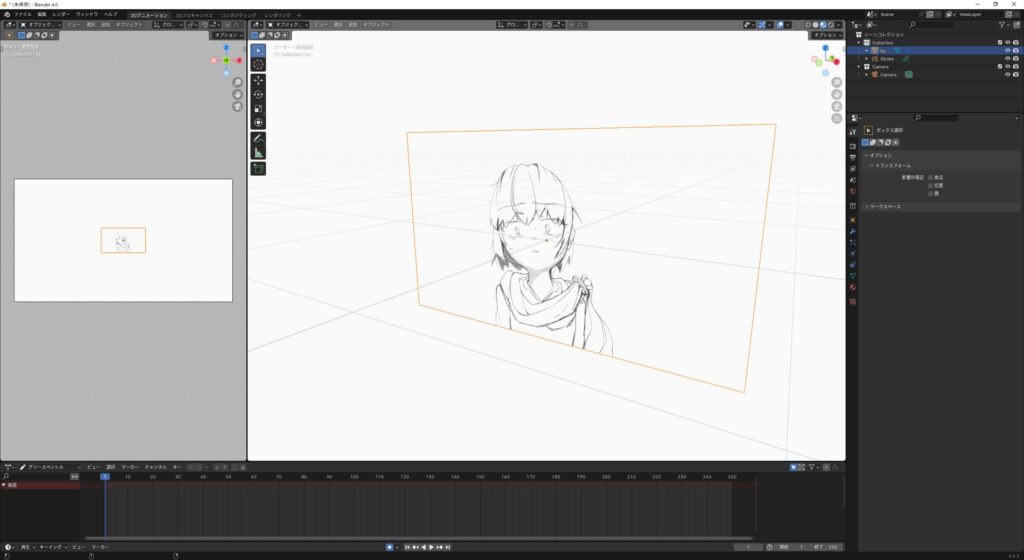
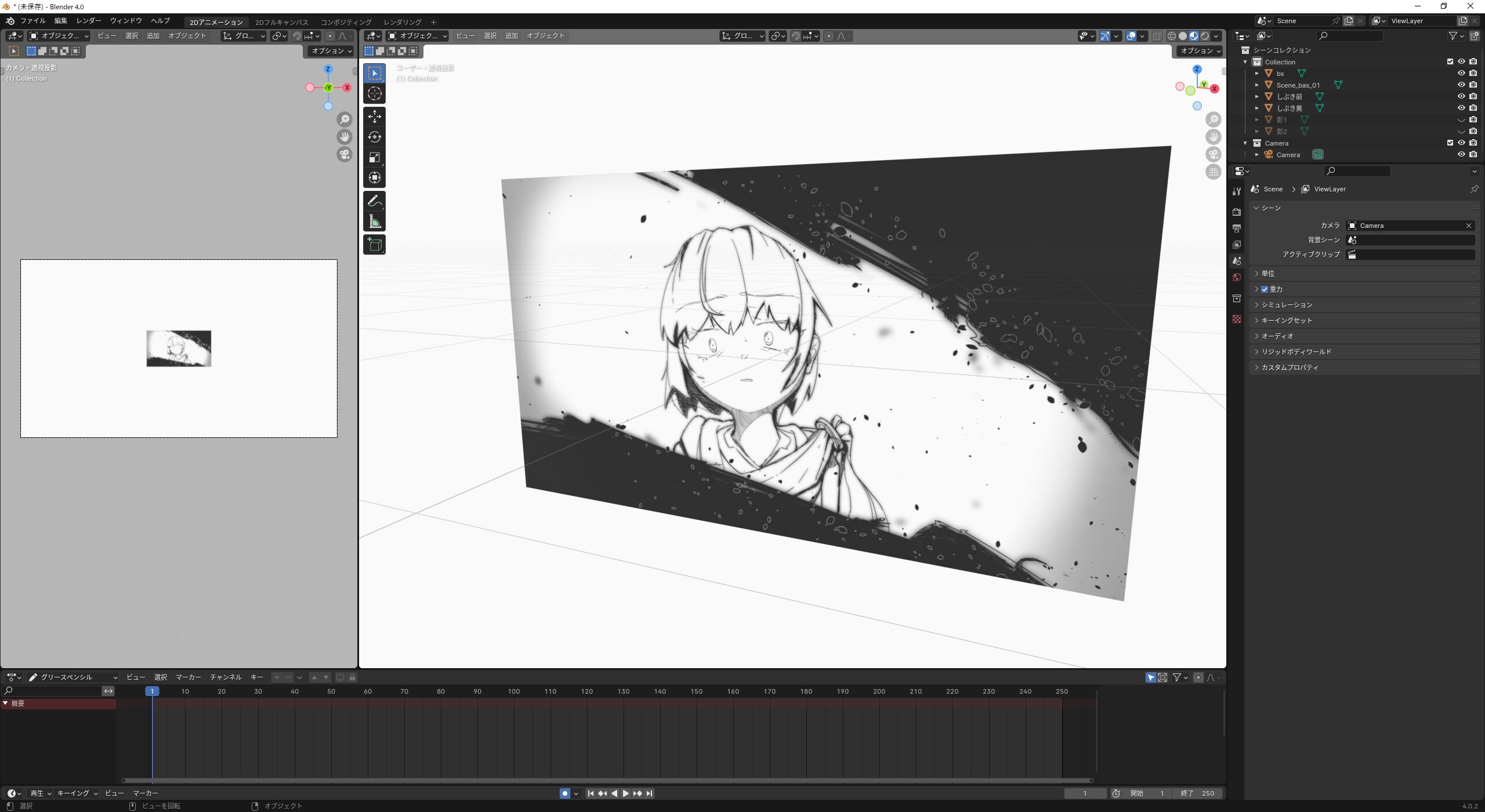
絶望的な表情のキャラのレイヤーが読み込まれました()

この流れで、いったんすべてのレイヤー画像を読み込みましょう。
ちなみに、画像選択ウィンドウの時に、複数の画像を選んで一気に読み込むことも可能です。

はい。読み込みました。
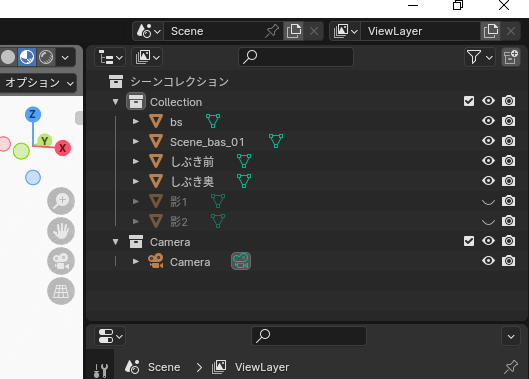
今度は、間に何かはさんだり、いろいろしやすいように、レイヤーごとに配置や大きさを調整します。
ちなみに、画像1枚につき、1つのオブジェクト(平面/Plane)として、シーンツリーの中に存在するので、非表示とか、単一の選択とかをするときに利用しましょう。

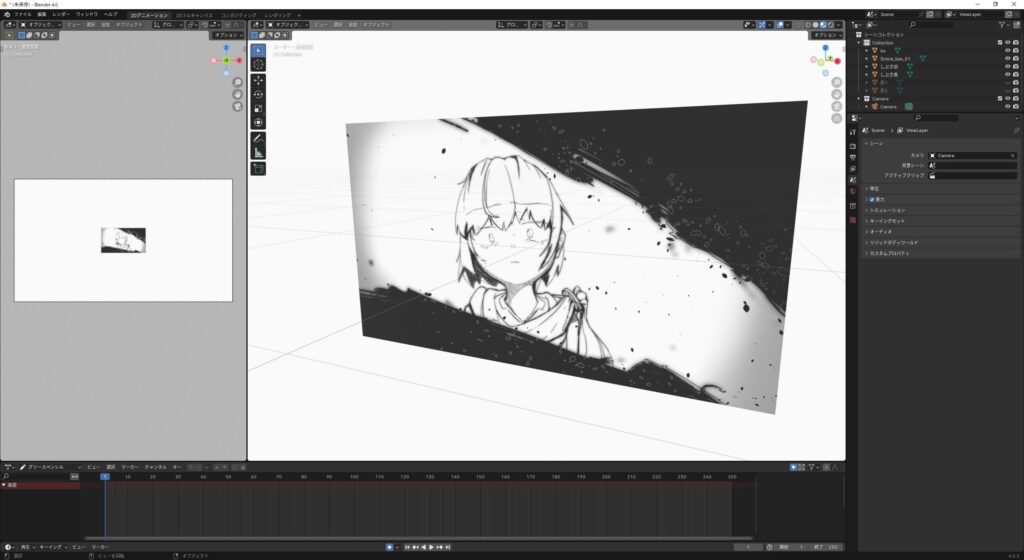
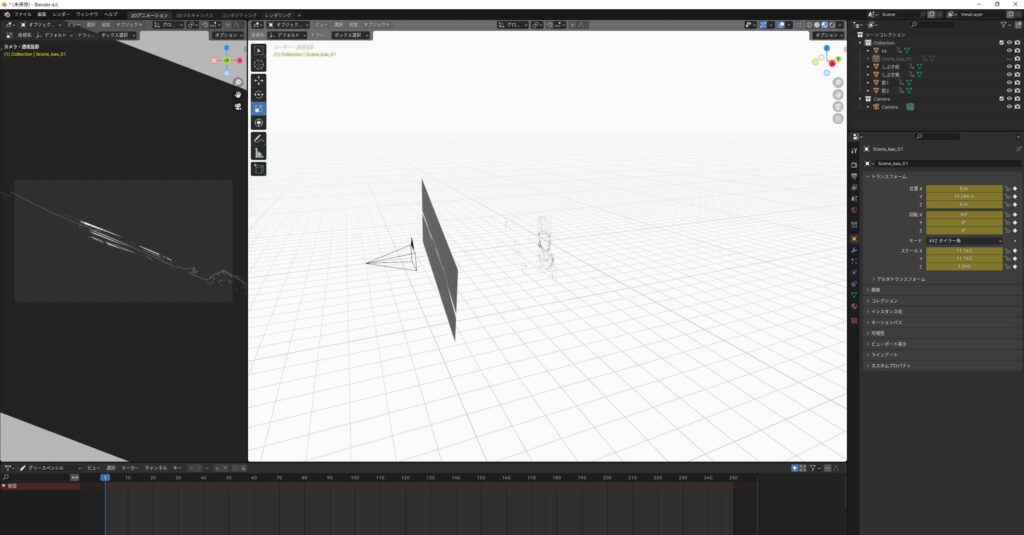
今回はこんな感じに配置しました。

4. カメラやレイヤー等の動きのアニメーションを作る
では、アニメーションを入れていきましょう。
今回は、ポイントライトを追加して、明るさと場所のアニメーションを追加しました。
他の画像のアニメーションは↓の通りです。
ここはどう動かしたいかを想像するセンスと、想像通りにアニメーションを作る技術の両方が必要なので、頑張ってくださいとしかここでは書けません。
(自分もセンスないですし orz)
この段階では特にこだわらずに、大枠の動きだけを作っていきます。
5. 効果とかレンダリングしながら調整
効果と呼んでいるのは、ライティングやシェーダーの設定、コンポジットの設定、カメラの設定など、さまざまな、レンダリング結果にかかわる様々な設定のことです。
色んなblenderの機能を調べて使って、やりたい表現に近づけていきます。
※コンポジットは、3Dビューには表示されません。コンポジットのアニメーションの確認をするときは、都度レンダリングして調整しましょう。次の 6.書き出して完成 の手順を先にやってしまう感じです。
前段階で、絶望感というか、なんてこった… みたいな要素が欲しいと思ったので、後ろに20フレームくらい足しました。
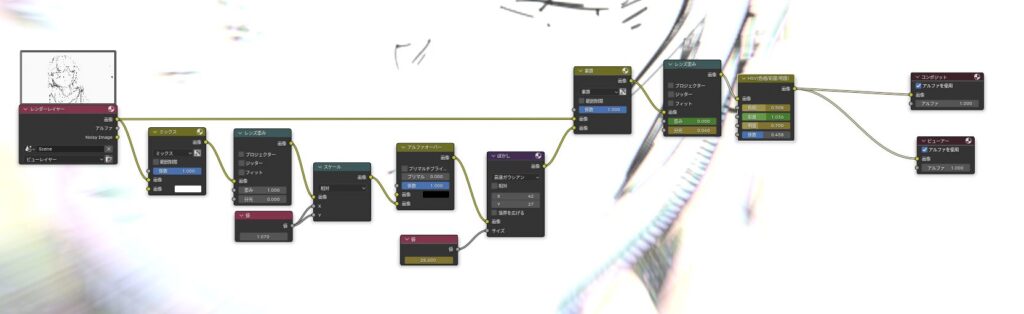
あとは、コンポジットとカメラの設定をして、それっぽく仕上げます。
コンポジットのノードの例を置いておくので参考になればどうぞ

コンポジットのパラメータにもアニメーションを入れて、調整していきます。
出来上がったのが以下。
ちなみに、レンダリングエンジンは、Cycles を使っています。
6. 書き出して完成
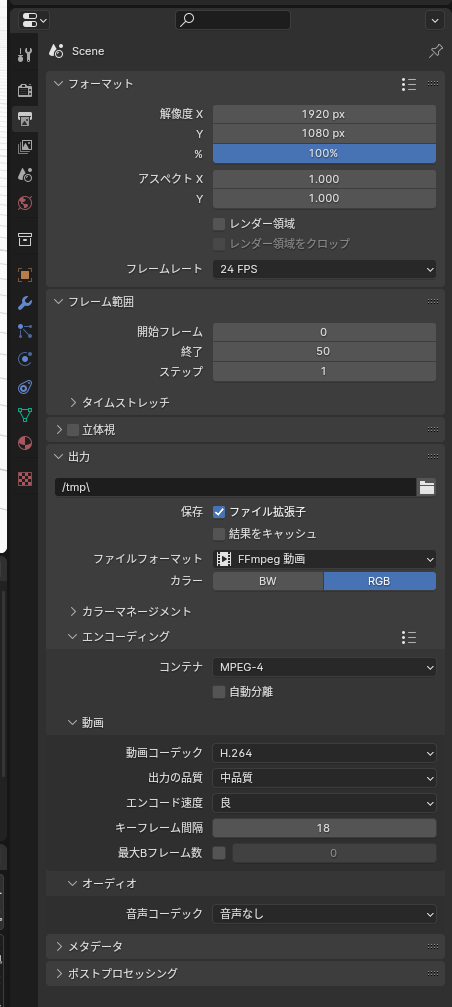
書き出しフォーマットの変更をします。
出力先のパスを設定した後、ファイルフォーマットをFFmpeg 動画にして、エンコーディングコンテナを、MPEG-4にします。

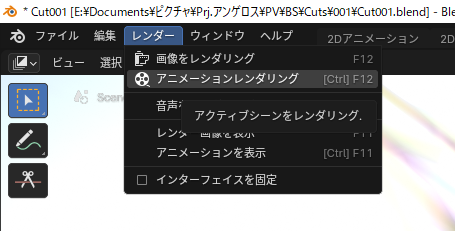
これで、
レンダー > アニメーションレンダリング で、指定した場所にmp4が書き出されます。

おわり
適当に書いた絵をそれっぽくblenderで撮影することができました。
割と低コストに、結構いい感じの映像が作れるので、PVとか制作中の報告動画に使えそうですかね。
では、よい創作ライフを~















コメント