こんにちは。絹ごしです。
今回は、当サークル初の技術書の発行に合わせて、M5Stackの開発環境構築について
解説記事を書かせていただきます。

技術書頒布中!
M5Stackの開発環境はいくつかあるのですが、
今回は『Visual Studio Code』で使用できるプラグインである『PlatformIO』を導入する手順を
ご紹介します。
他の開発環境については、下の記事を参考にしてみてください。
Visual Studio Codeをインストールする
まず、この環境を構築するに当たって『Visual Studio Code(以下 VSCode)』をインストールする必要があります。
VSCodeでできることや、DLサイトの紹介を以下の記事で行ってますのでご確認ください。
VSCodeが無事にインストールできましたら、本題に移っていきましょう。
PlatformIO IDEの導入
PlatformIO IDEは、VSCodeで使用する拡張機能です。
早速導入していきましょう。
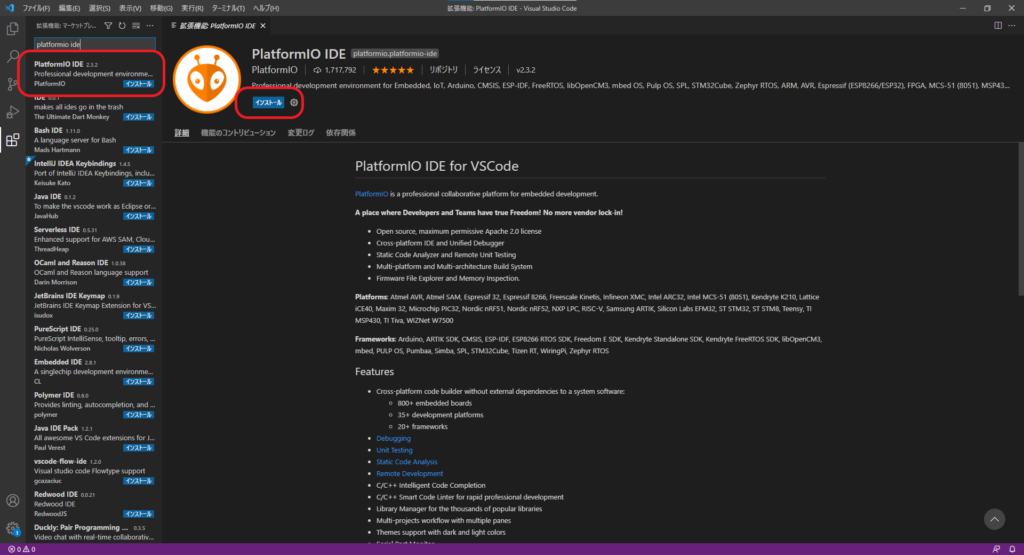
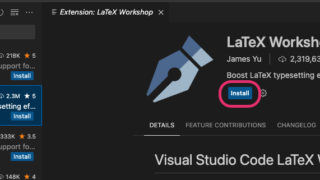
拡張機能のページを開き、検索欄に『platform ide』と入力します。
一番上に出てくるプラグインが、今回使用するものになりますので、インストールしましょう。

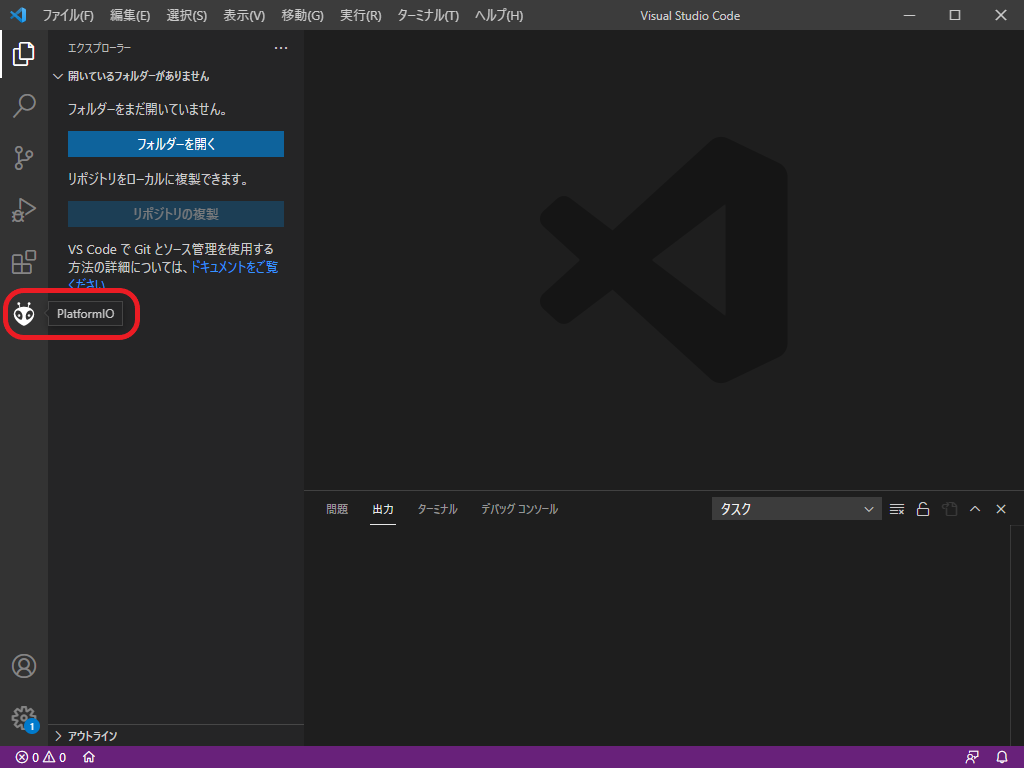
インストールが完了すると、左側にPlatformIO専用のアイコンが追加されます。

プロジェクト作成
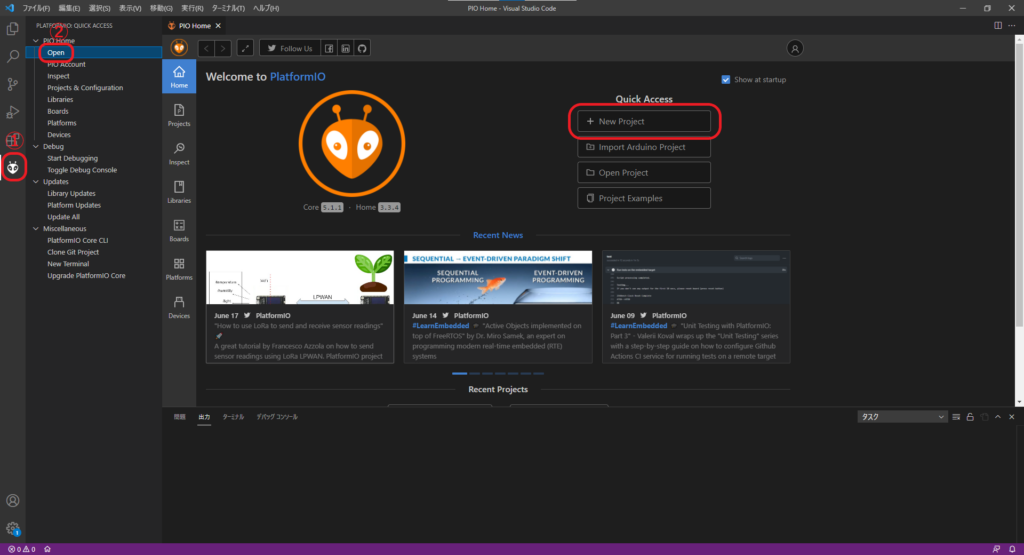
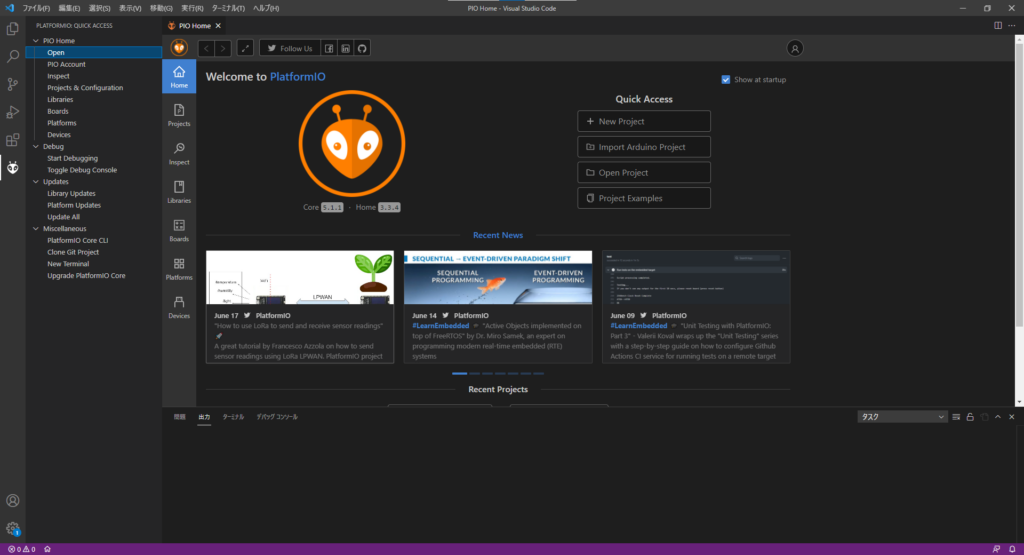
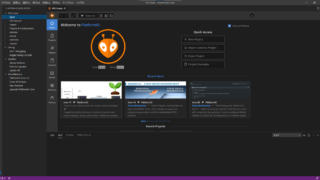
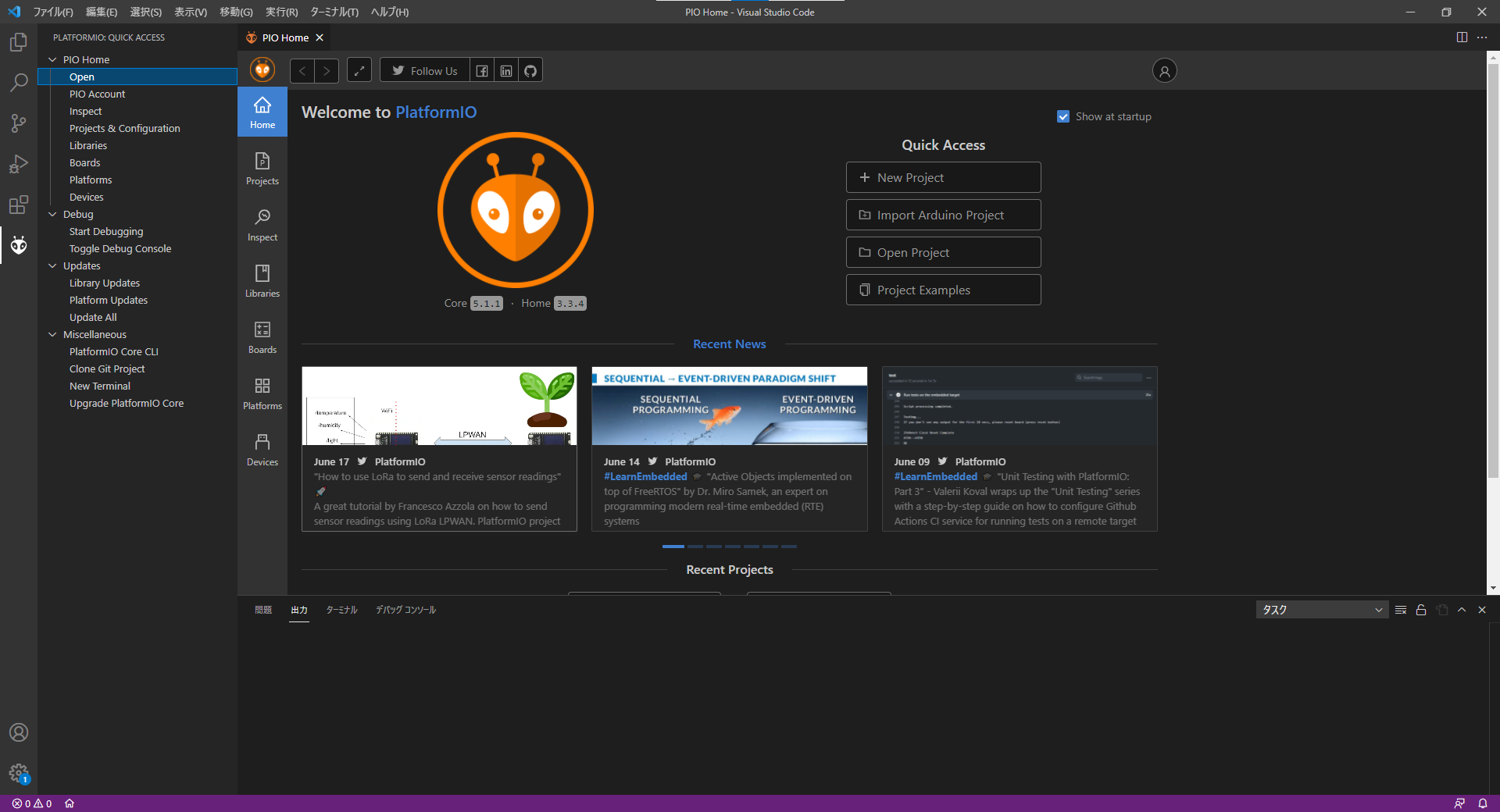
アイコンクリック→『OPEN』の順番でクリックすると、メインページが表示されます。

『New Project』をクリックして新規プロジェクトを作成します。
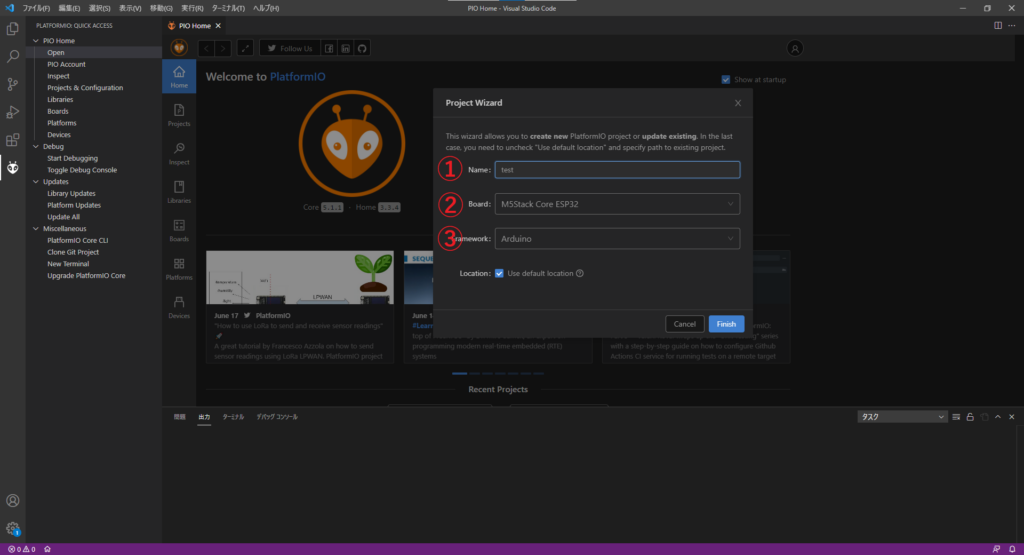
表示されたウィンドウで必要事項を入力していきます。
今回は以下のように入力しました。
① Name: test
② Board: M5Stack Core ESP32
③ Framework: Arduino

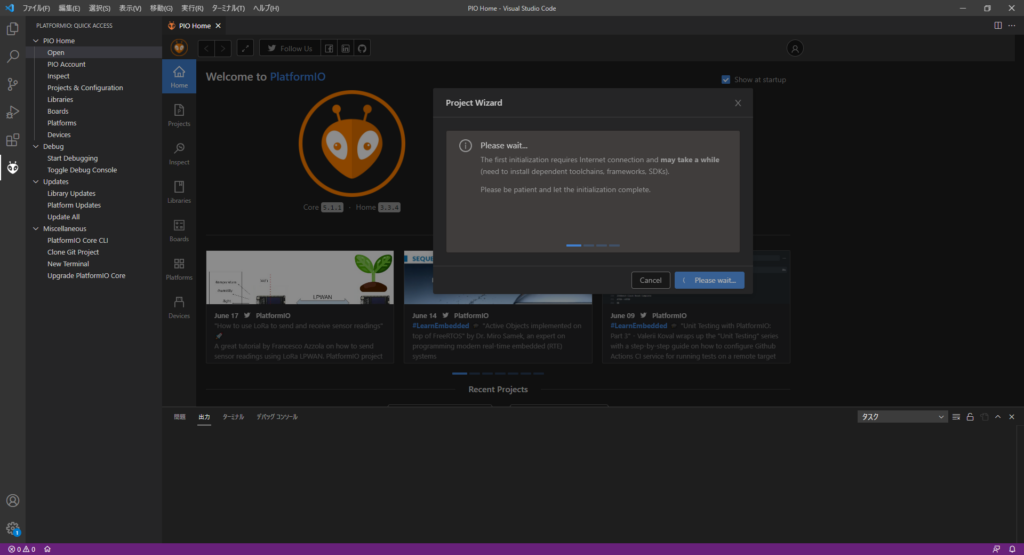
「Please wait…」と言われるので気長に待ちましょう。

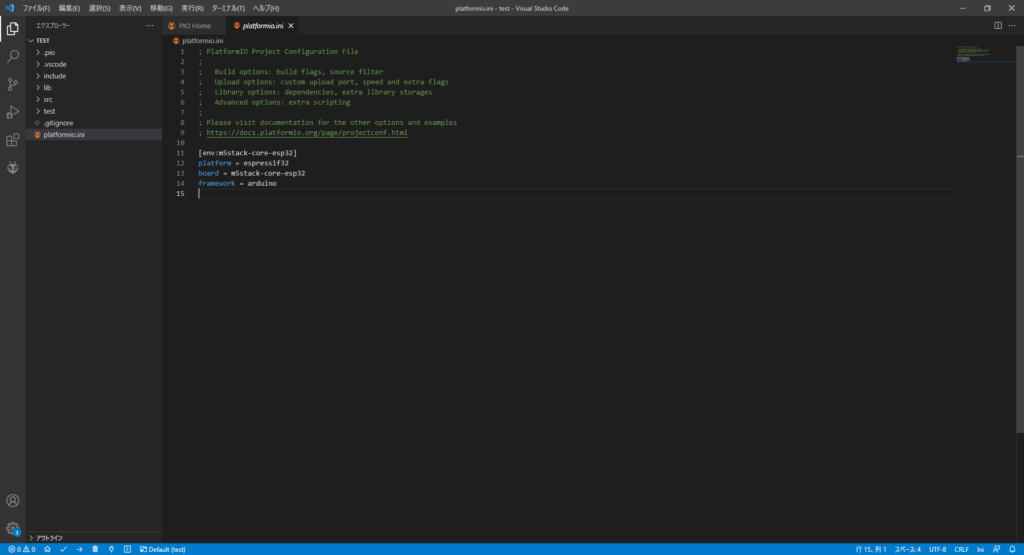
プロジェクトの作成が終わると、下の画面が表示されます。

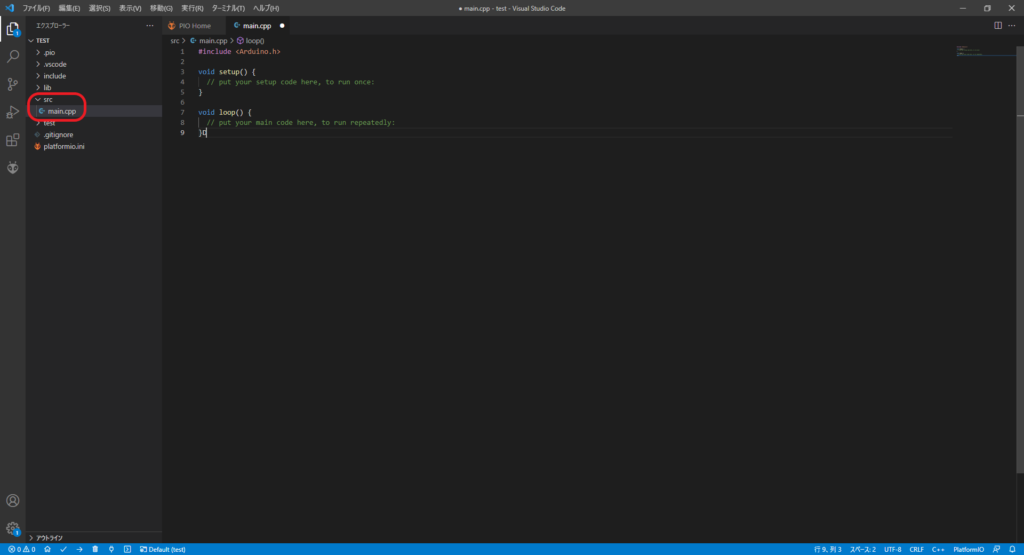
左のツリーの『> src』→『main.cpp』の順番でクリックしましょう。
プログラムを入力する画面にたどり着きます。

ここにプログラムを入力していきます。
M5Stackライブラリのインストール
次にM5Stackを使用するためにライブラリを導入します。
左下のメニューから家のマークをクリックし、メインページに戻ります。

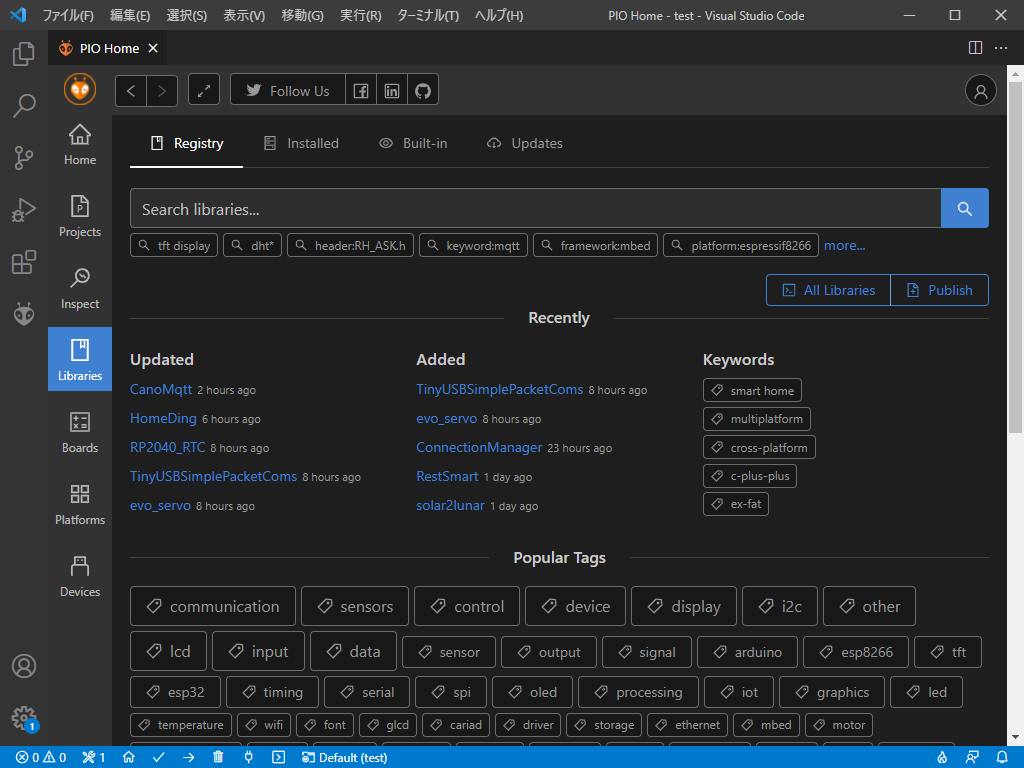
左のアイコンメニューの『Libraries』をクリックします。

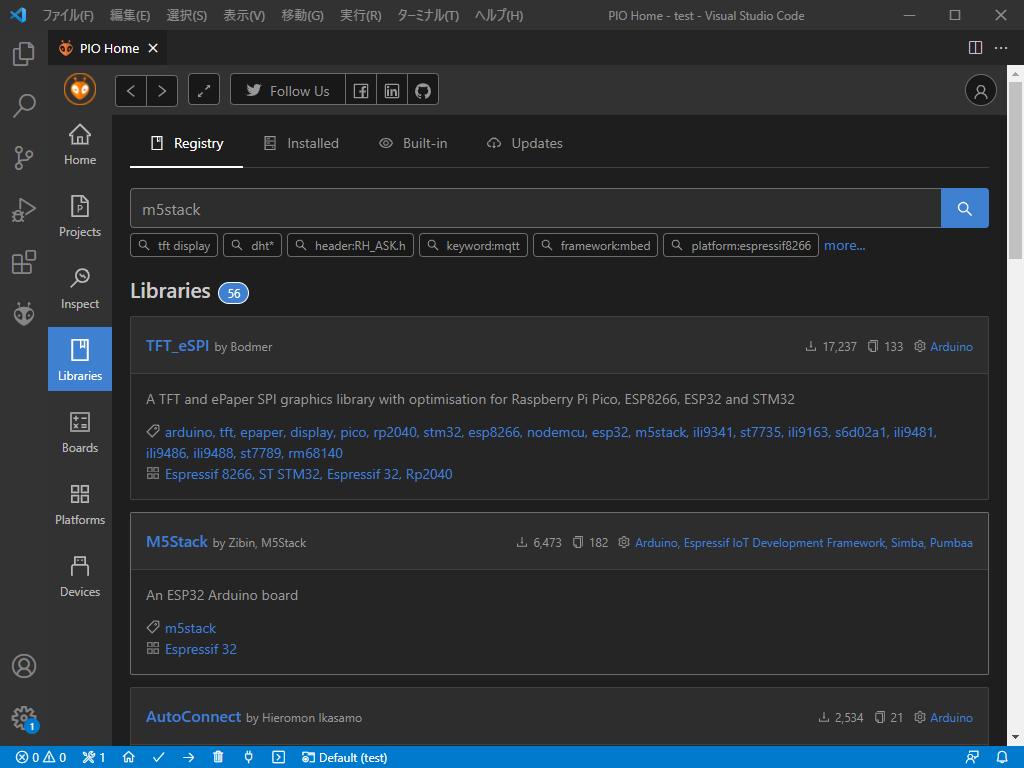
検索欄に『m5stack』と入力してEnterキーを押します。
表示された一覧から『M5Stack by Zibin, M5Stack』を選びます。

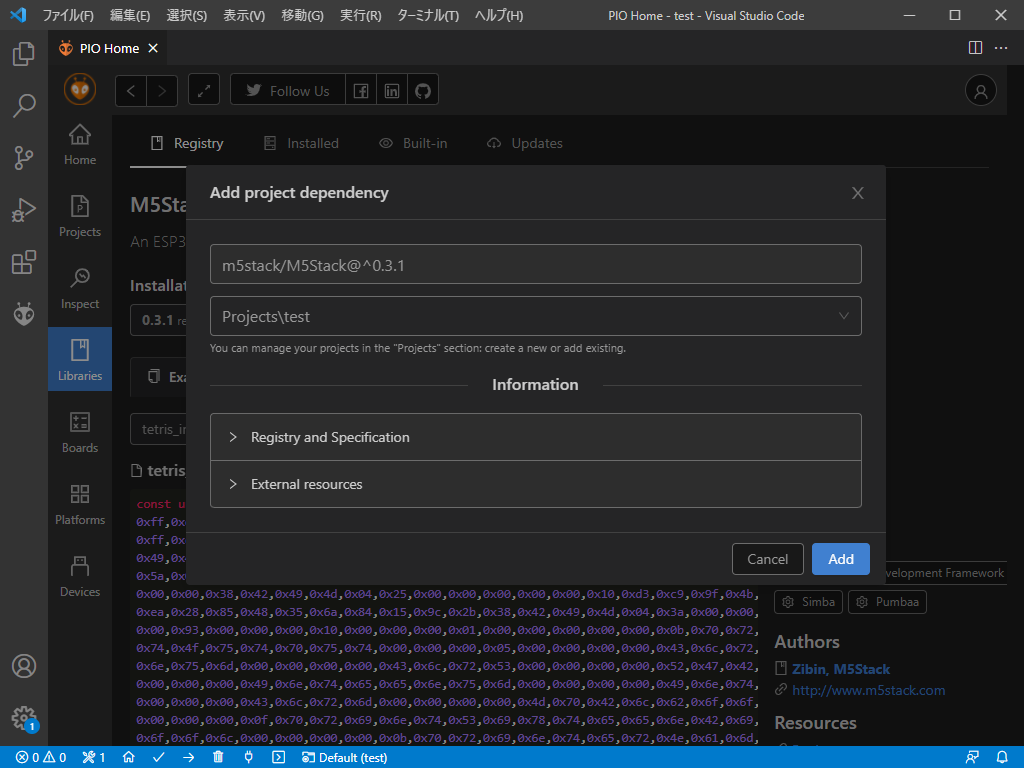
ライブラリのページに遷移するので、『Add to Project』をクリックします。
表示されたウィンドウで先ほど作成したプロジェクトを選択し、右下の『Add』をクリックします。

少し待ってウィンドウが消えたら完了です。
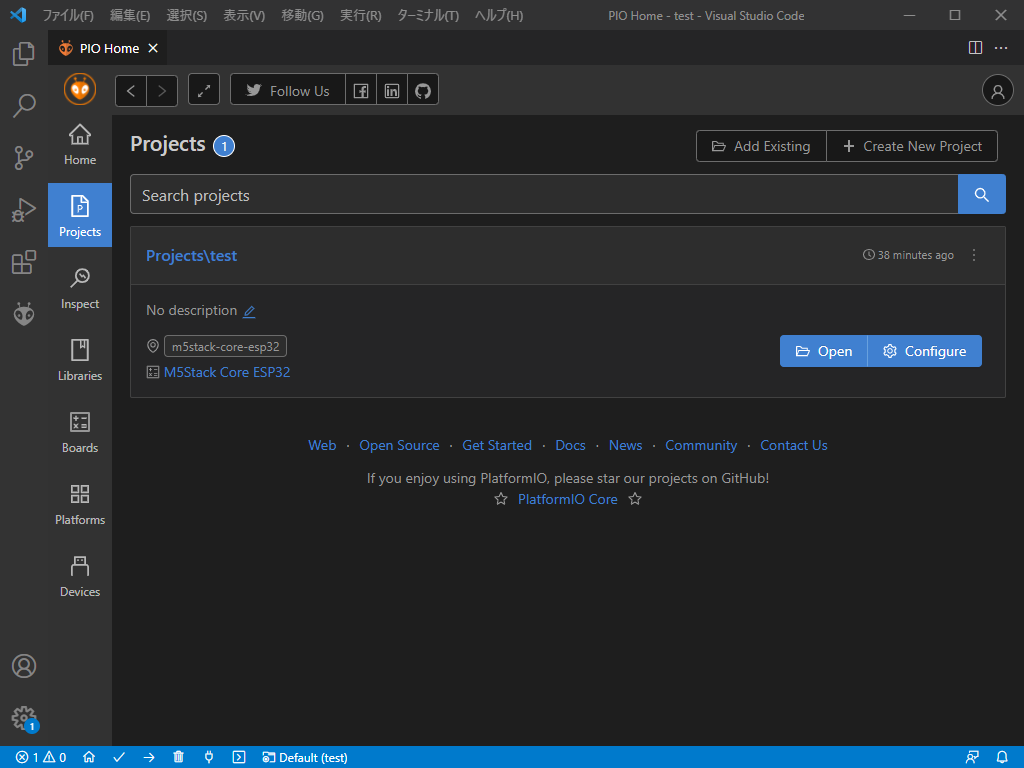
操作について
左のメニューの『Projects』をクリックし、先程作成したプロジェクトの『Open』をクリックしてプロジェクトを開きましょう。

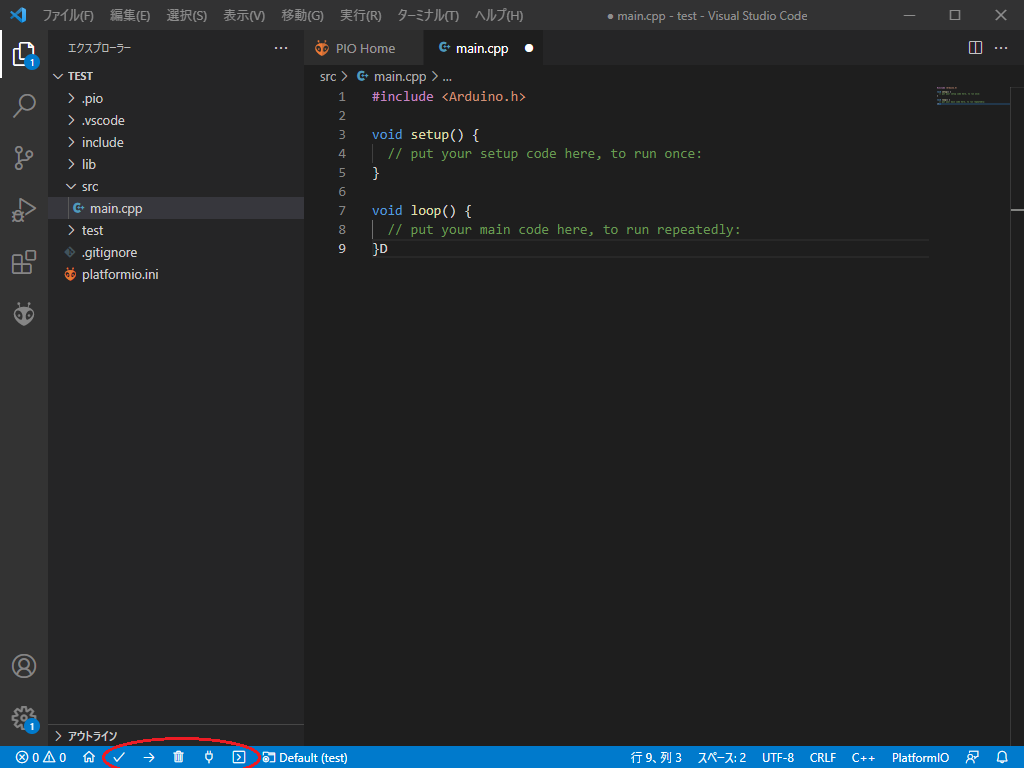
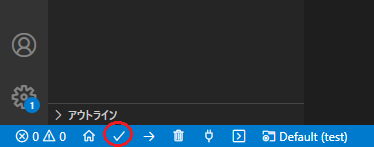
左下のアイコンメニューから、ビルドやプログラムの書き込みを行うことができます。
画像の赤丸部分です。

左から順番に、『ビルド』『アップロード(書込み)』『クリーン』『シリアルモニター』になります。
M5Stackへプログラムの書き込み
動作確認として、M5Stackのサンプルプログラムを書き込んでみます。
まずはサンプルプログラムを入手しましょう。
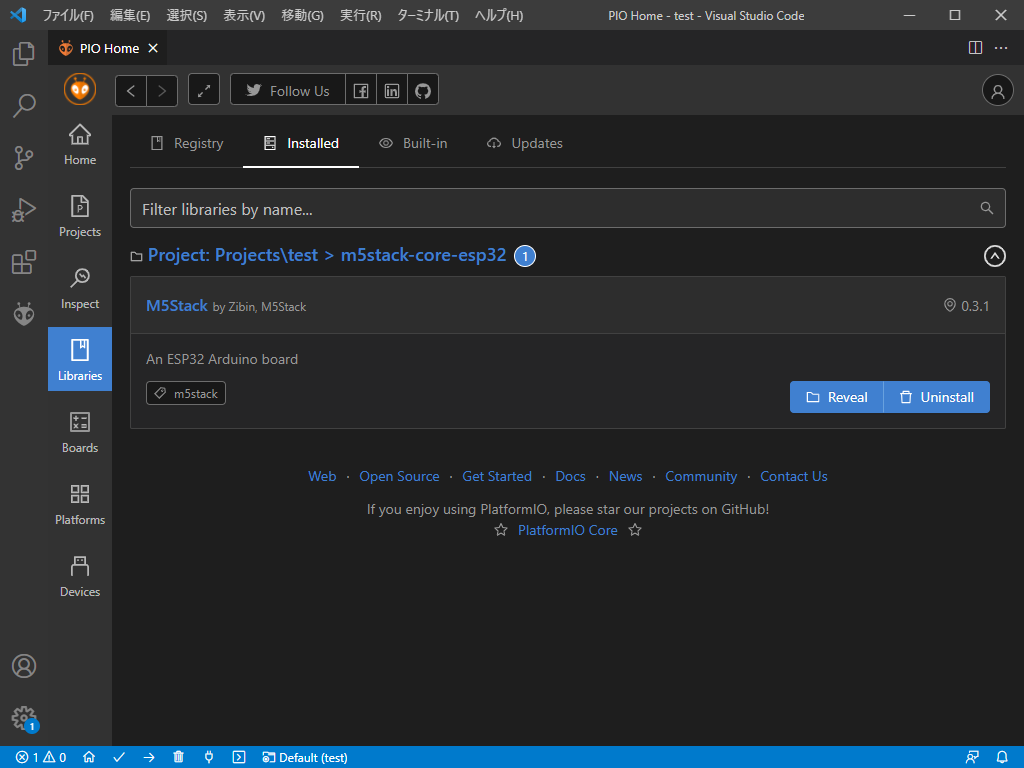
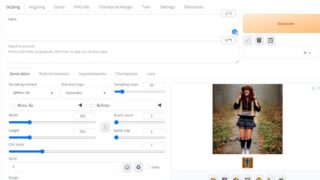
先程紹介した手順でライブラリページを開き、『Installed』のタブをクリックします。

先程インストールしたM5Stackライブラリが表示されるため、クリックします。
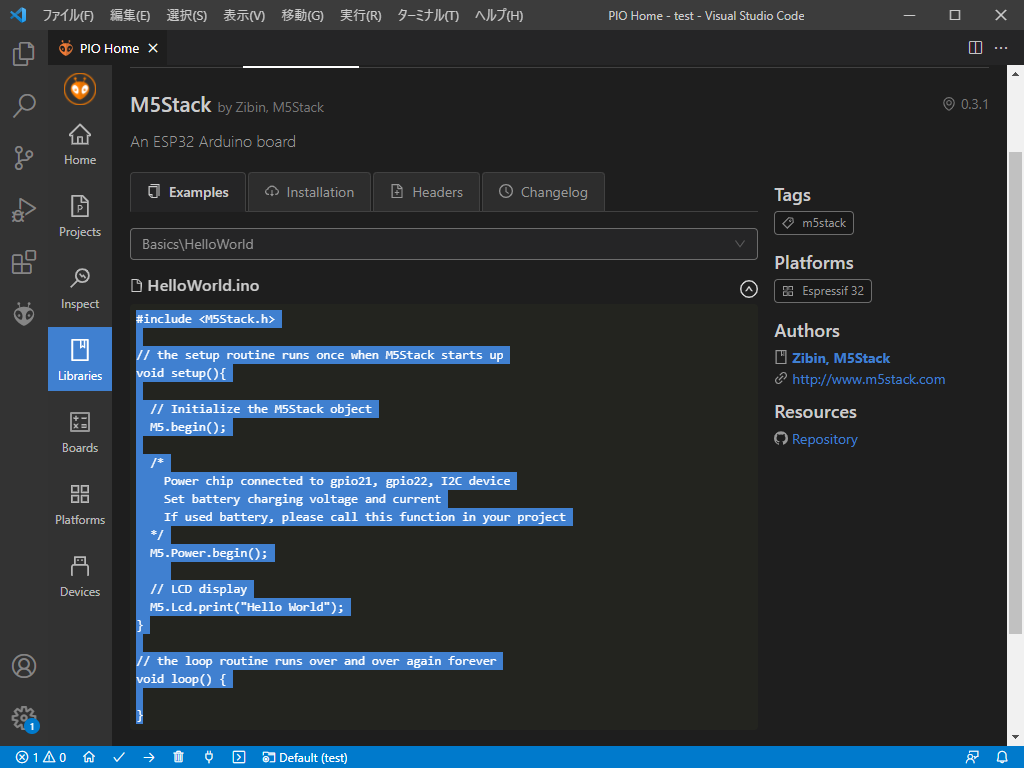
開いたページのリストをクリックすると文字入力ができるようになるので、「helloworld」と入力します。
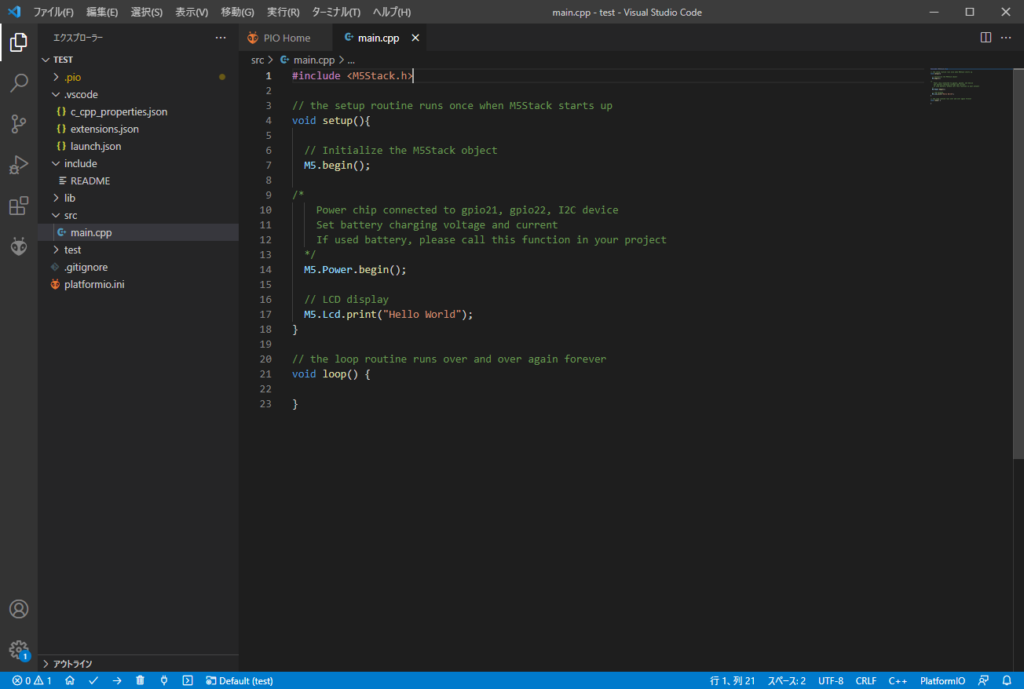
表示されたコードを丸々コピーして、自分のプロジェクトの「main.cpp」に貼り付けます。


『ビルド』アイコンをクリックして、エラーがないか確認します。

問題なければ、隣の『アップロード』アイコンをクリックしてM5Stackに書き込みます。
書込み後、M5Stackが自動で再起動し、画面に『Hello World』と表示されたら成功です。
以上で、動作確認は完了となります。
最後に
今回はVSCodeのプラグイン『PlatformIO IDE』を使用したM5Stack用の開発環境構築について
ご紹介させていただきました。
参考になっていれば幸いです。
個人的には、『Arduino IDE』に比べて初期設定が少ないので楽だなと感じました。
皆さんも、開発環境を整えてM5Stackの開発を楽しみましょう!
それでは。
ご覧いただきありがとうございました!
















コメント
一番分かりやすいサイトです
ありがとうございました。