お久しぶりです。doraです
概要
WordPressにソースコードをきれいに乗っけるには、コードブロックを使用しますがRustやGoなどのなうでヤングなプログラミング言語には対応していない場合が多いです。
そこで、WordPressのプラグインである「Highlighting Code Block」を使用します。
とりあえずインストールしてください。

使い方
ブロックの追加
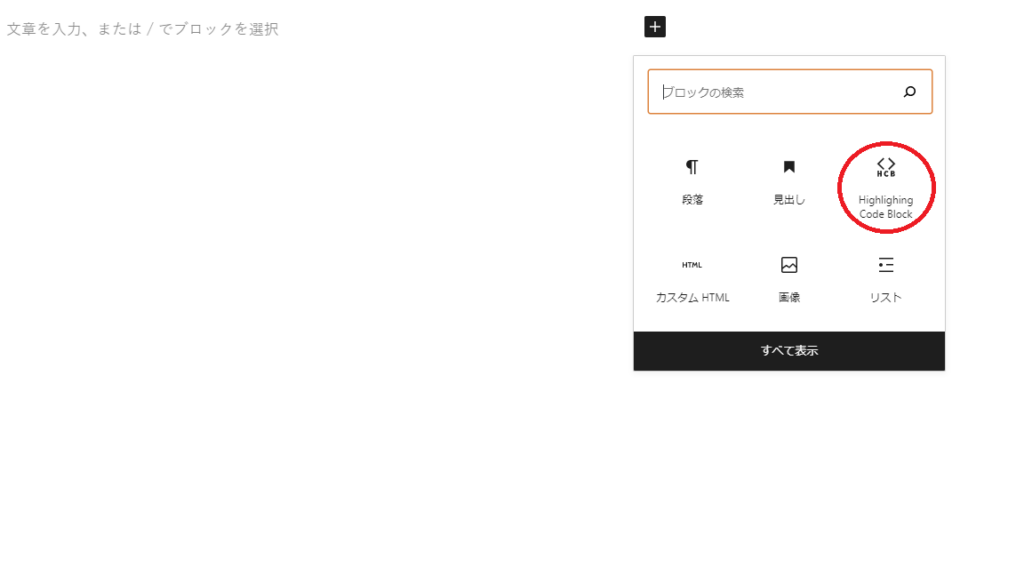
+をクリック後、「Highlighting Code Block」を選択します
ない場合は、「ブロックの検索」から「Highlighing Code Block」を検索してみてください。

コードの記入
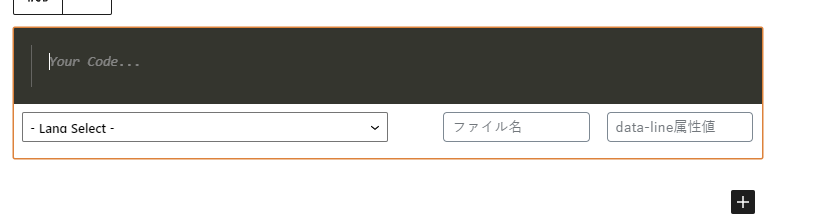
ブロック追加後コードエディタが表示されます。Your Code ...の部分にソースコードを書いてください。
Lang Selectでプログラミング言語のシンタックスを選択できます。

デフォルトでは、
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
しかシンタックスに対応していません。
次は、上記以外のプログラミング言語セットの追加方法について記述します
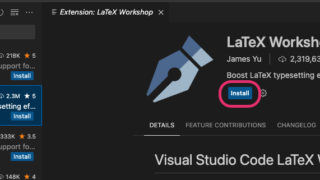
拡張ファイルダウンロード
上記URLにアクセスしてください。
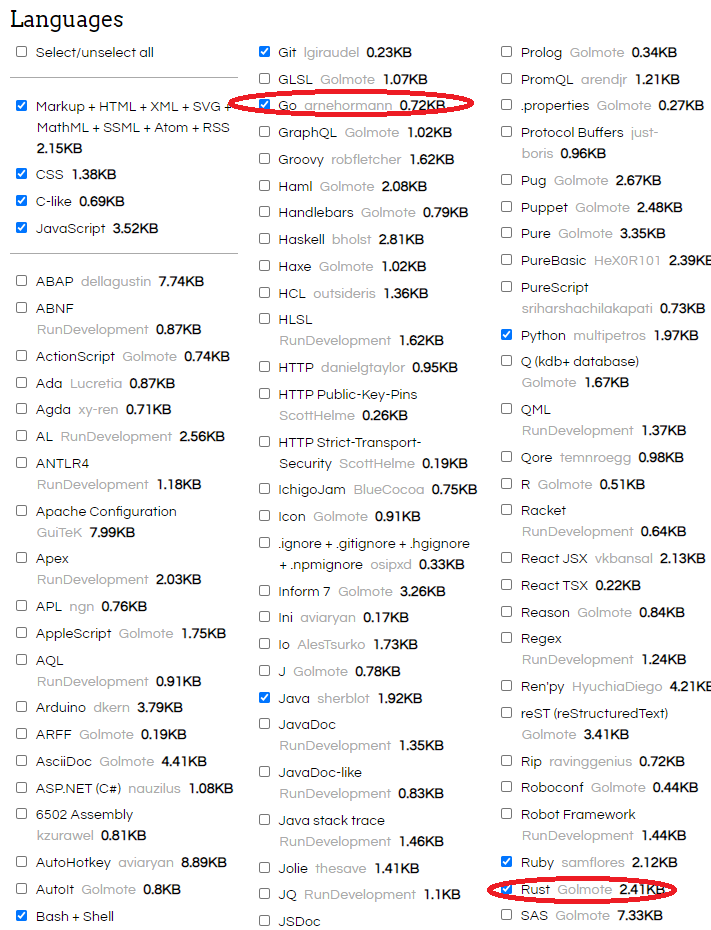
Languagesに拡張できる言語一覧が表示されています
追加したい言語にチェックボックスを入れてください。

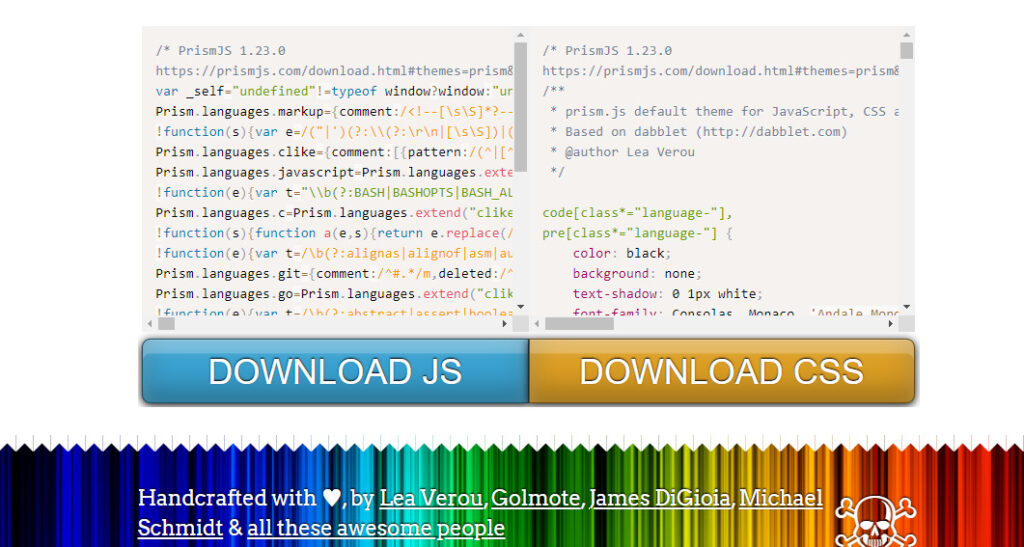
最後に一番下のDOWNLOAD JSとDOWNLOAD CSSをそれぞれクリックしてファイルを保存してください。
DOWNLOAD JSはprism.js,DOWNLOAD CSSはprism.cssというファイル名で保存してください。

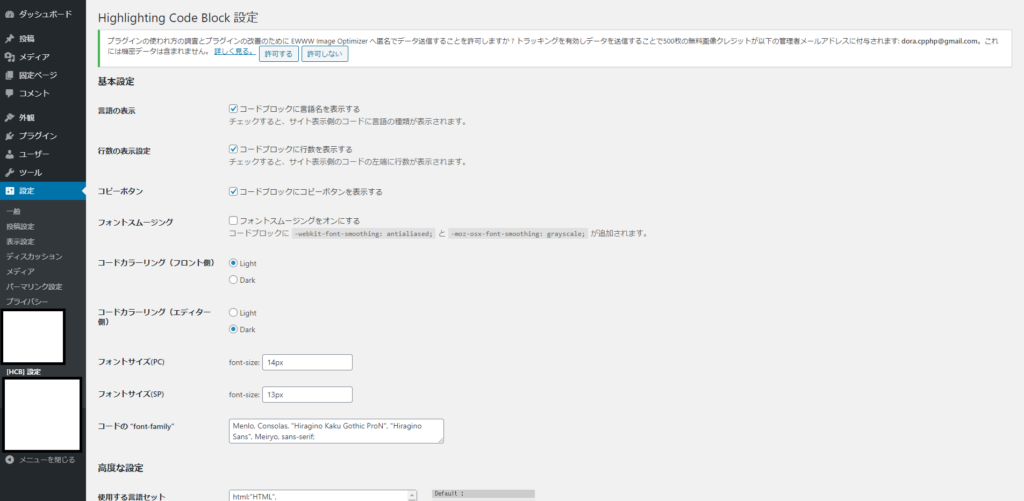
設定画面
左の設定をクリックして、[HCB 設定]をクリックすると下記のHighlighting Code Blockの設定画面が表示されます。

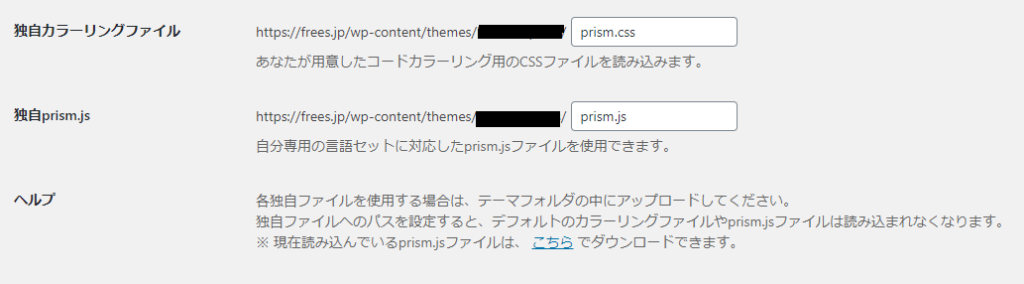
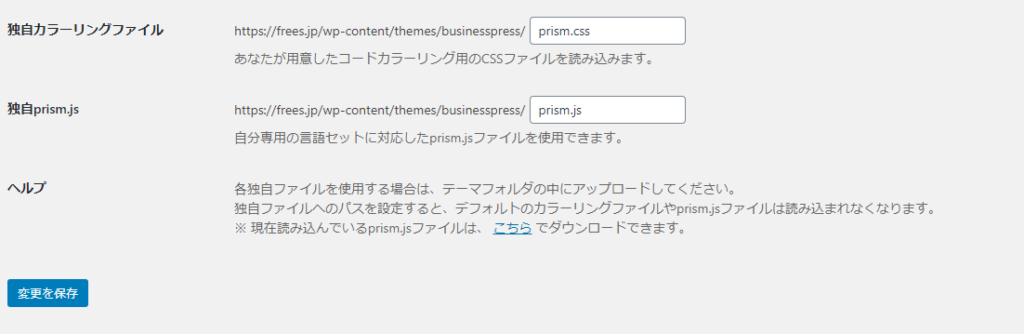
独自カラーリングファイルにprism.css
独自prism.jsにprism.js
を入力してください

先ほどダウンロードした
- prism.css
- prism.jp
をサーバの
wordpressインストール場所/wp-content/themes/現在のテーマ/にアップロードします。
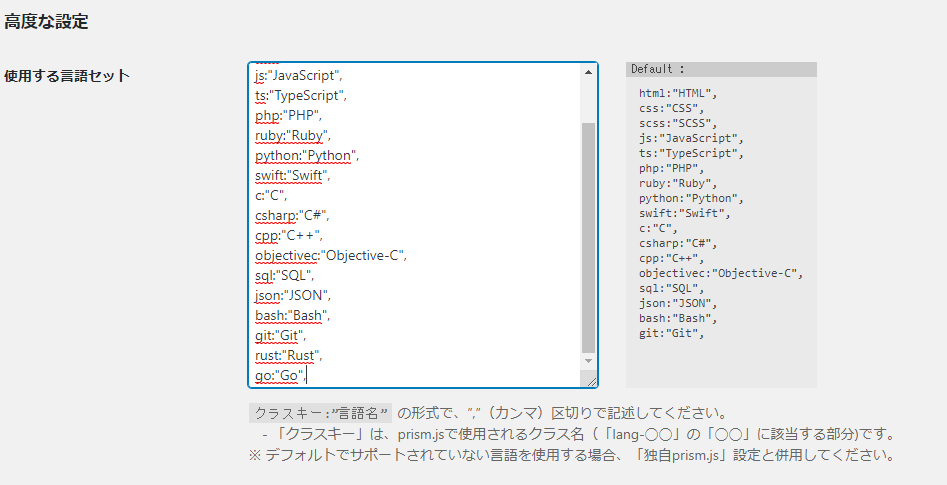
設定画面に戻り、「使用する言語セット」に
rust:"Rust",
go:"Go",上記を追加します。
※他の言語の場合、prism.jsにlanguage.言語名の言語名:”表示名”で問題ありません

設定が終わったら変更を保存をクリックします

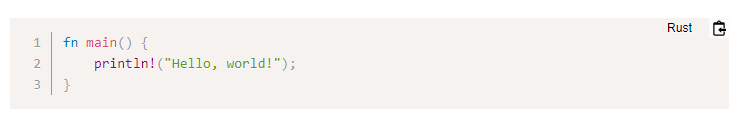
Rustのコードプレビューで見ると下記のようにシンタックスハイライトが有効になりました。
fn main() {
println!("Hello, world!");
}Golangの場合下記のようになりました。
package main
import "fmt"
func main() {
fmt.Println("Hello")
}VHDLとかも
-- VHDL example programme: hello.vhd
use std.textio.all;
entity hello is
end entity hello;
architecture Wiki of hello is
constant message : string := "hello world";
begin
process is
variable L: line;
begin
write(L, message);
writeline(output, L);
wait;
end process;
end architecture Wiki;















コメント