【第2回】Cocos2dxでマルバツゲームを作る(タイトル画面編) – Cocos2dx v4.X対応
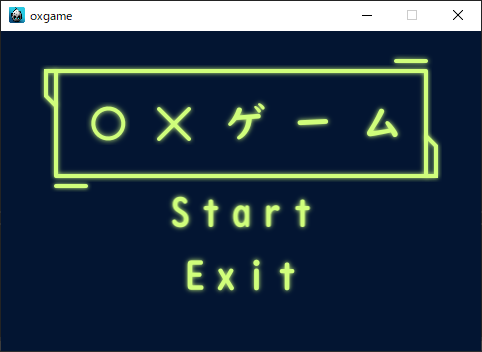
はじめにお久しぶりです。前回の記事の続きです。https://frees.jp/2021/01/17/cocos2dxv4-part1/最近、ドラえもんのカードケースを買いました。https://www.gucci.com/jp/ja/pr/women/womens-small-leather-goods/womens-folded-wallets/doraemon-x-gucci-card-case-p-6477882TWAG8580品薄で手に入れるのに苦労しました.....今回は、いよいよタイトル画面の実装になります。完成図はこんな感じです。始めていきましょう背景素材ダウンロードまずは、背景画像を入れましょう。今回は、画面サイズ480×320で製作するため480×320ピクセルの画像を用意しました。ダウンロードボタンからダウンロードしてくださいtitle_bgダウンロードリソースフォルダに保存ダウンロードした、title_bg.pngをResourcesの中に保存します。Visual Studioに追加ソリューションエクスプローラー>Resources を右クリックして追加>既存の項目をクリックします
2021.02.20
Blog対あり技術部(技術系)
 Blog
Blog Blog
Blog Blog
Blog 対あり技術部(技術系)
対あり技術部(技術系) Blog
Blog 対あり技術部(技術系)
対あり技術部(技術系) Blog
Blog Blog
Blog Blog
Blog 対あり技術部(技術系)
対あり技術部(技術系) Blog
Blog Blog
Blog Blog
Blog Blog
Blog 対あり技術部(技術系)
対あり技術部(技術系) 対あり技術部(技術系)
対あり技術部(技術系)