blender 初心者ですが、とあるプロジェクトを進めるうちに、手書きではめんどくさい爆発の描写をしたくなったので、blender に手を出しました。
そんで、なんとなくそれっぽい物が出来たので、メモです。
基礎的な使い方とか、どこにどのツールがあるかとかはgoogle先生とかChatGPTに聞いてください。
爆発の方針を立てる
爆発のフェーズ
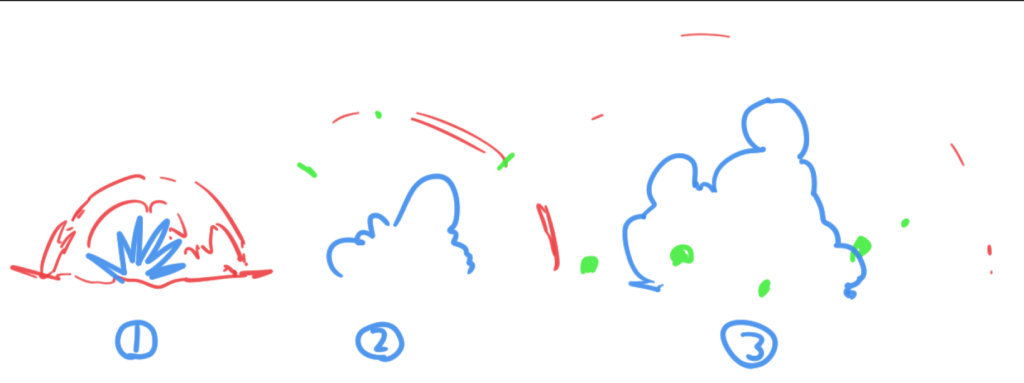
爆発のフェーズは、3フェーズくらいだと思っています。↓

- 起爆。衝撃波。
- 煙。破片。衝撃波広がる
- 煙が広がって立ち上る。デカイ破片
みたいな感じでしょうか。地面を伝う衝撃波も表現すると強そうです。
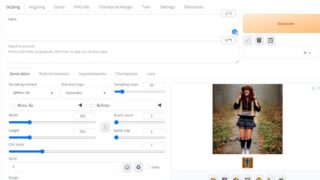
爆発のパーツ分け
↑の画像で色分けしたとおりです。
- 赤:衝撃波
- 青:起爆のトゲトゲ+煙のモコモコ
- 緑:飛び散る破片
この3つをそれぞれ適当に再現して組み合わせ、アニメーションをつけて爆発を作ってゆきます。
爆発の部品を作成する
衝撃波
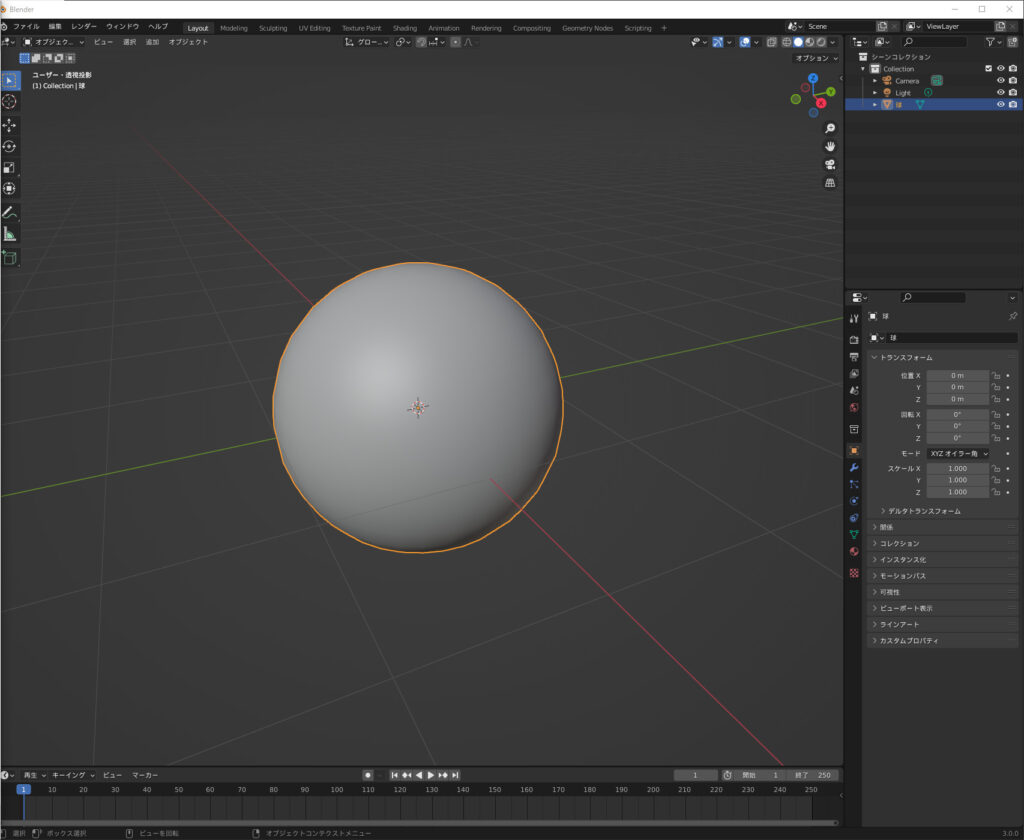
まずは、適当に球体を用意します。
追加 > メッシュ > UV球
球を選択
オブジェクト > スムーズシェード

名前は適当に衝撃波とかにします。
モデリング自体はこれで終わり。
後はシェーダーで何とかします。
レンダープレビューに切り替えて、アニメーションウィンドウをシェーダーエディタに切り替えます。
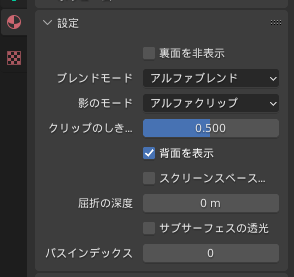
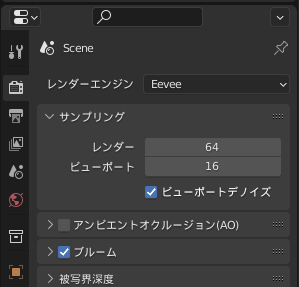
透過とブルームを使うので、
・レンダーエンジンをEeveeにする
・ブルームにチェックを入れる
・マテリアル設定のブレンドモードを、アルファブレンドとアルファクリップにする


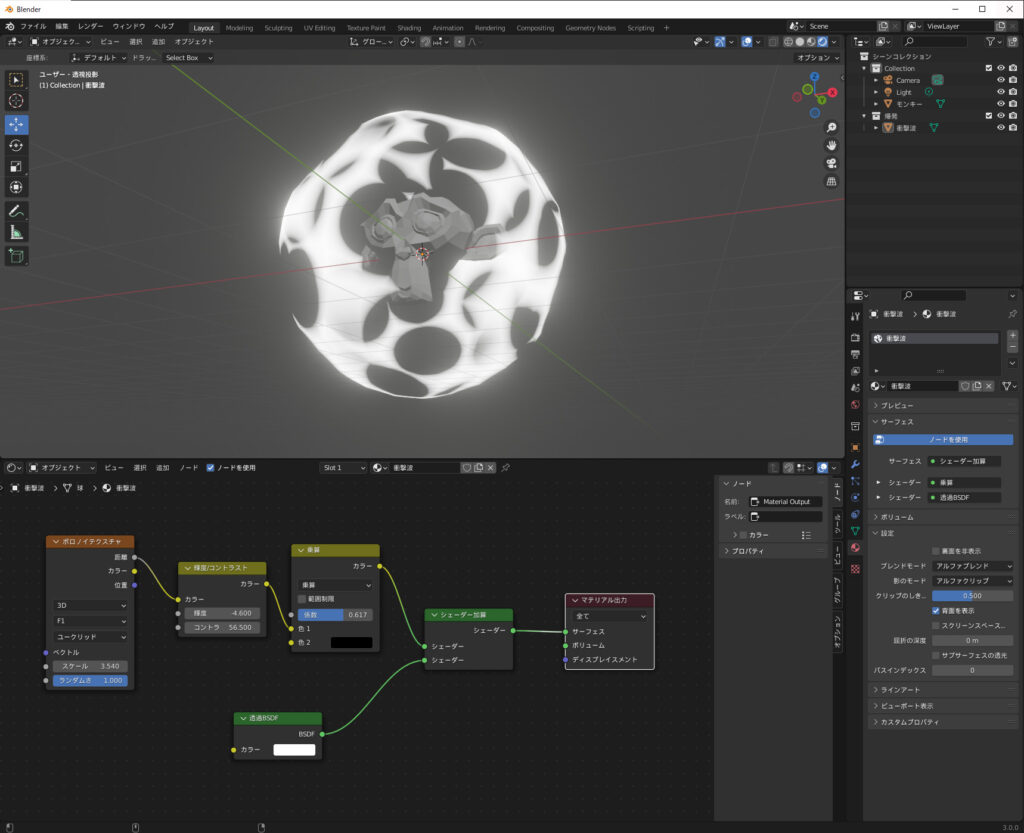
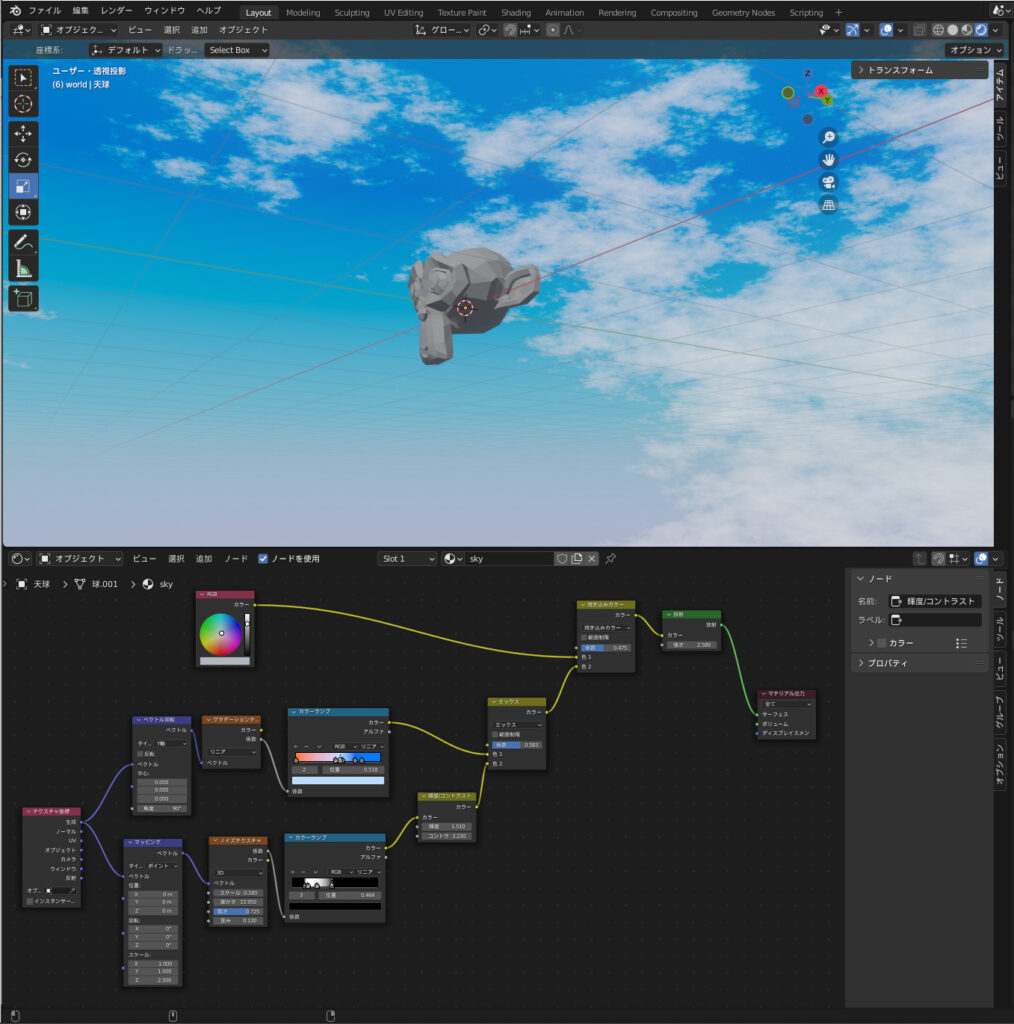
衝撃波は、破裂した風船みたいな雲ができるので、ボロノイテクスチャでうまく表現してみます。

※透過確認用にモンキーがいますが無関係です。
適当に説明すると
- ボロノイテクスチャで破裂してる感の元をつくる
- 輝度/コントラストで、境界線をハッキリさせる
- 乗算でまぶしさを抑える
- シェーダー加算で透過させる
アニメーションさせるときは、輝度/コントラストと、ボロノイテクスチャのスケールを少し弄ります。
例↓
これで衝撃波は完成です。
爆発の基 (起爆のトゲトゲと煙のモコモコの元となるキモい物)
特性が違うので、起爆のトゲトゲとモコモコは別々に作って重ねます。
トゲトゲ→上書きでモコモコ って感じ。
ここでもボロノイテクスチャが活躍してくれます。
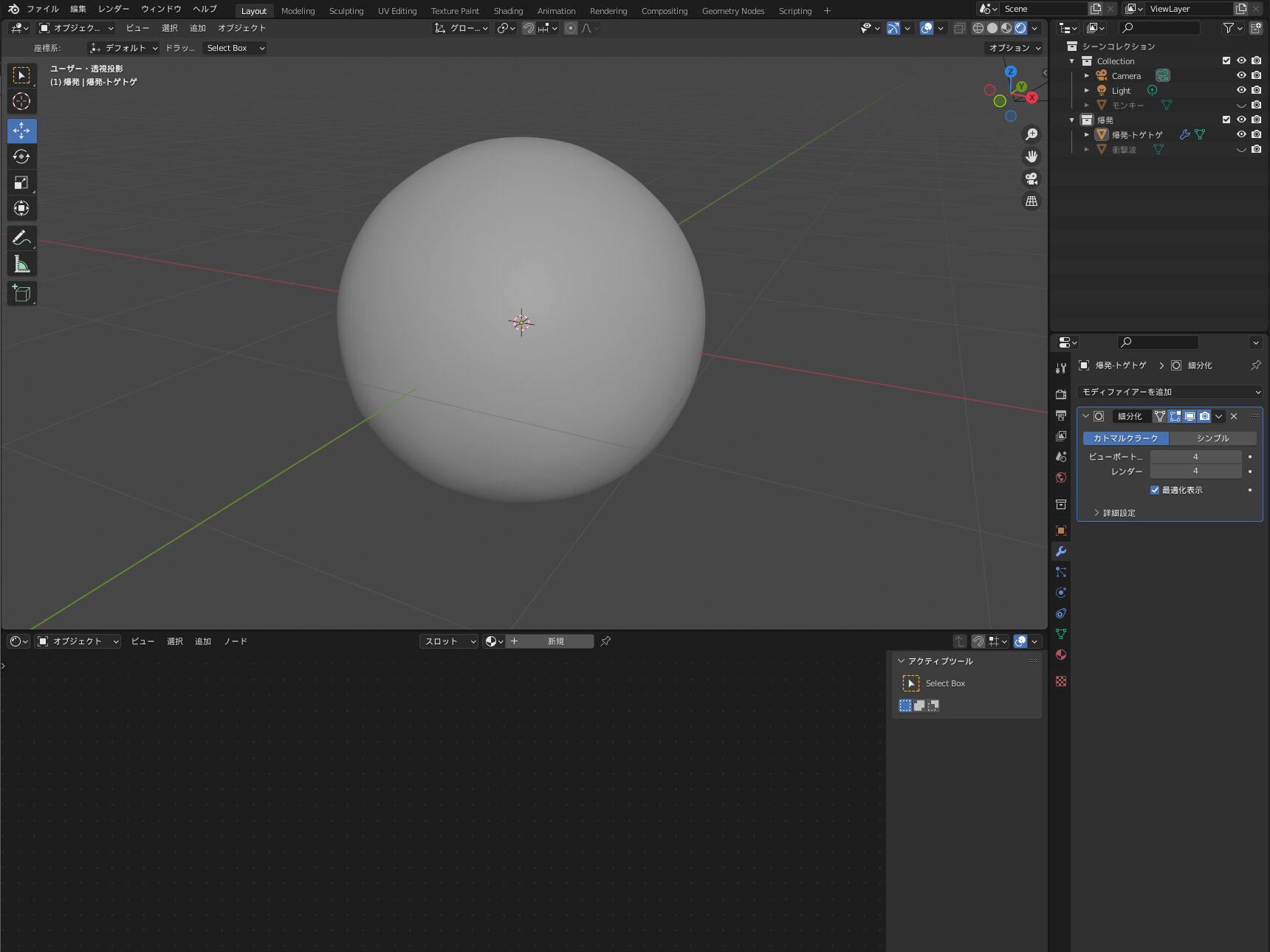
まずはモデル作成からです。気持ち悪いモコモコとトゲトゲを作ります。
・追加 > メッシュ > ICO球
・オブジェクト > スムーズシェード
・モディファイアを追加 > サブディビジョンサーフェイス
・ビューポートとレンダーはともに4くらいに設定しとけばええやろ

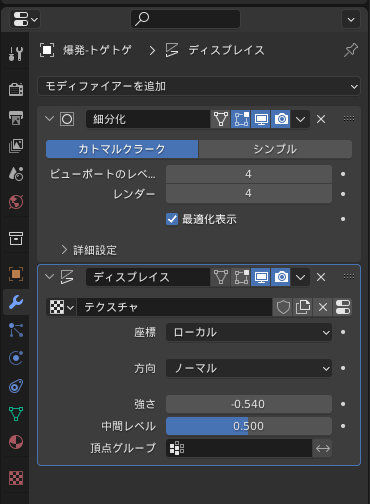
さらにモディファイアを追加して、凸凹を作ります。
・モディファイアを追加 > ディスプレイレス

テクスチャの一番右のコレ

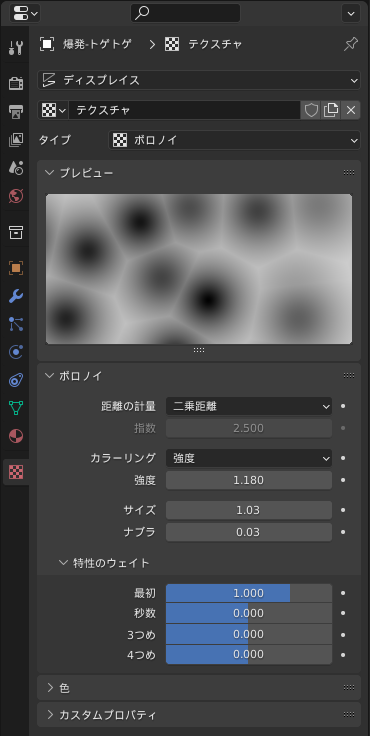
で、テクスチャ設定タブを開いて、ボロノイテクスチャを設定します。

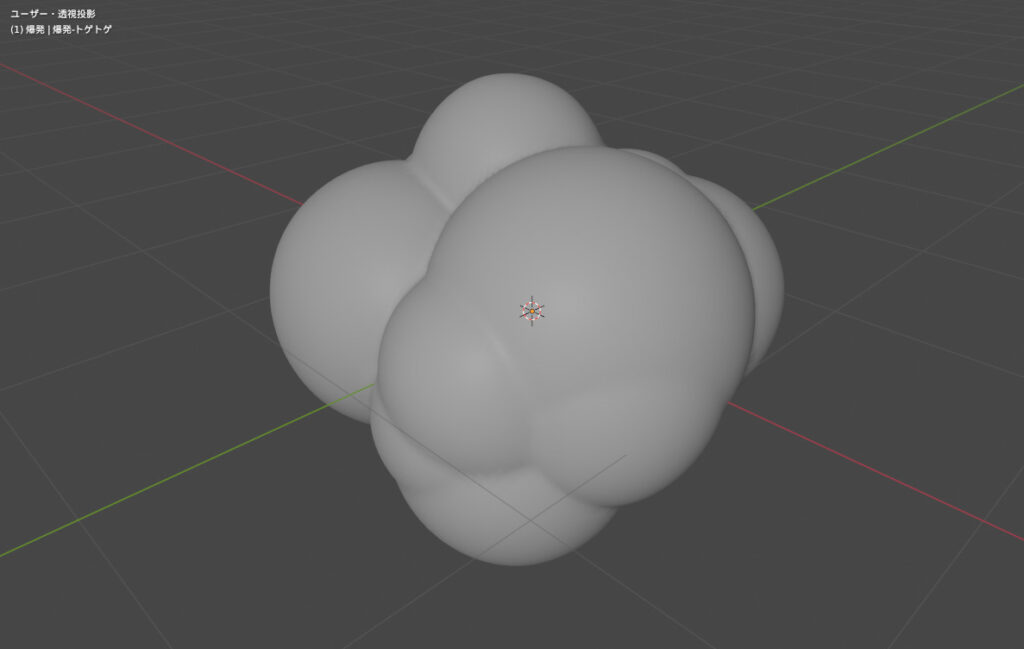
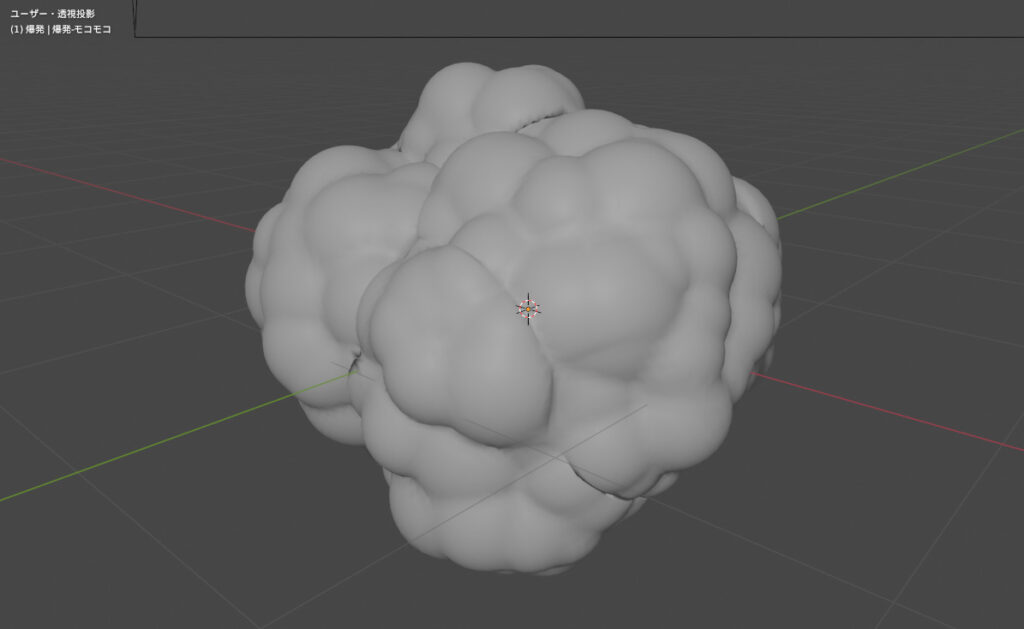
すると、こんなんになります。

きめぇ・・・
アニメの爆発とか見てみると、球の集まりのように見えます。なので、ボロノイテクスチャでディスプレイレスして、それっぽく再現します。
では、これをもとに、トゲトゲとモコモコを作りましょう。
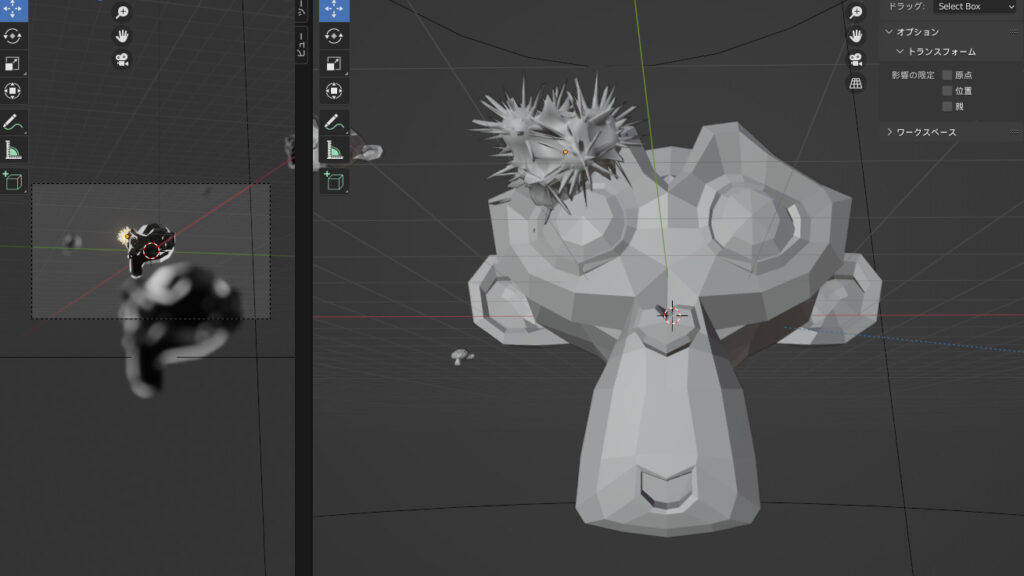
トゲトゲの作成
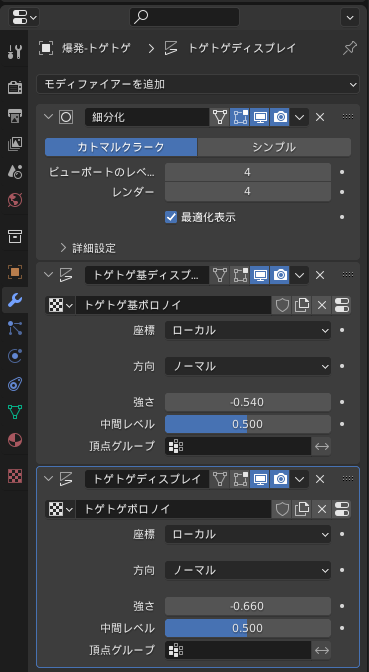
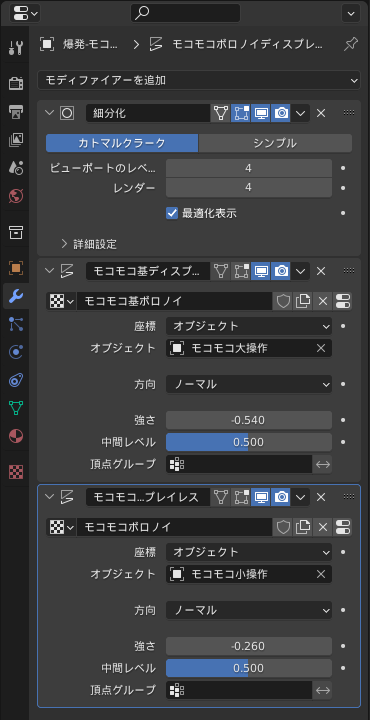
基となるキモい何かに、さらにディスプレイレスを追加します。

ここでもボロノイを設定しますが、距離の計算をミンコフスキー1/2にして、強さや強度を弄ります。

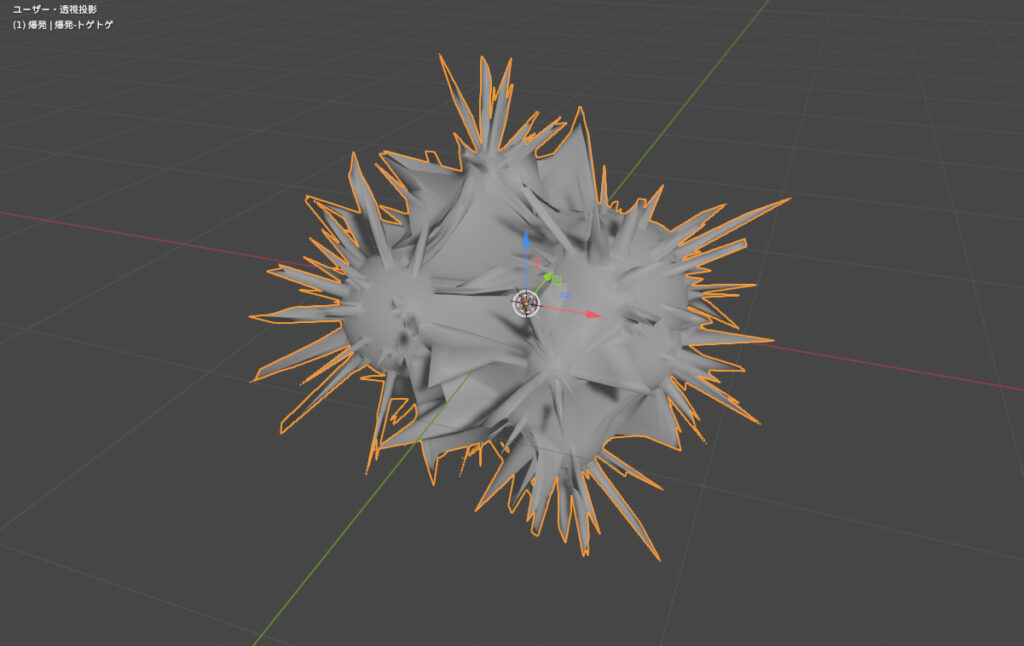
すると、ウニみたいにトゲトゲになります。

後は、オブジェクト本体を拡大させながら、トゲトゲ用のディスプレイレスの強さを0に近づけて行けば、爆発のようになります。
↓例
これだけでも、若干爆発っぽいのですが、もう少しモコモコさせましょう。
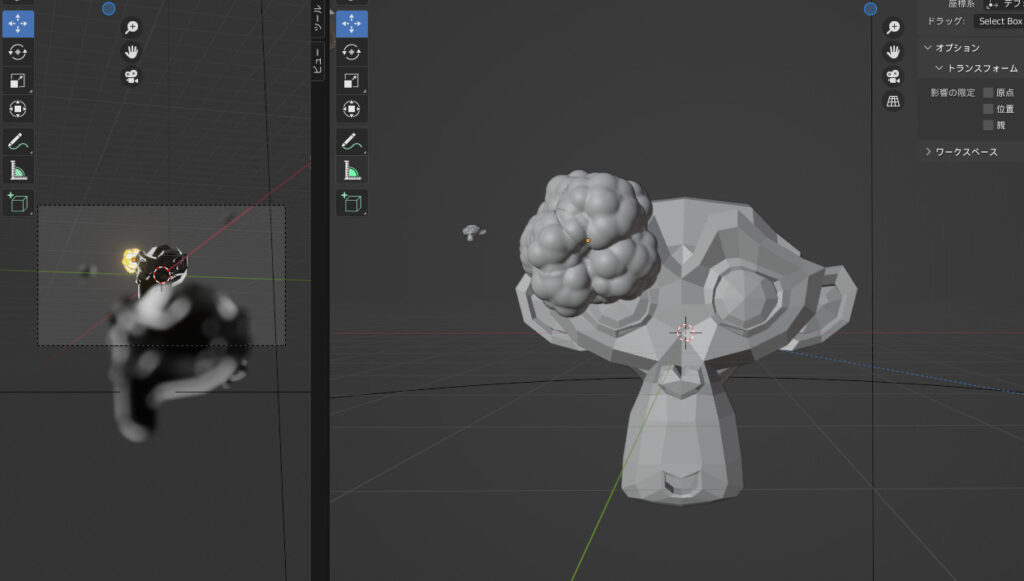
モコモコの作成
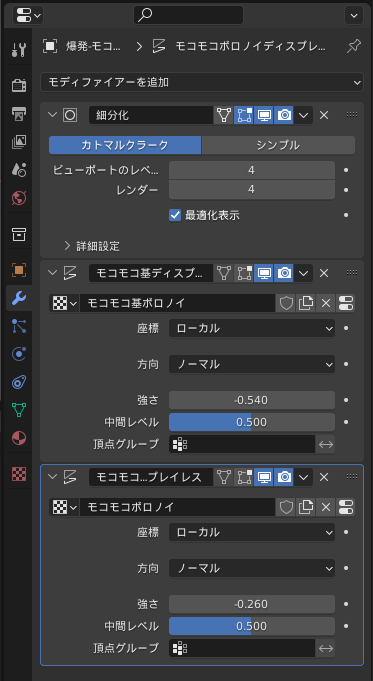
トゲトゲと同様に、さらにディスプレイレスを追加します。

距離の計算は、二乗距離にして、サイズと強度を調整します。
こんな感じです↓

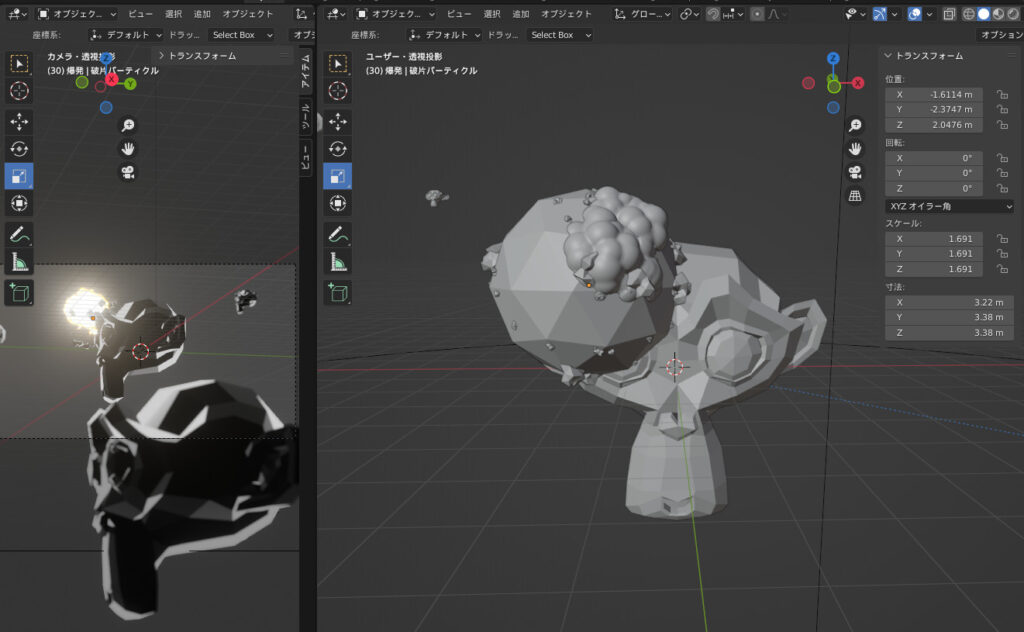
で、ここでちょっとした小技です。
爆発の煙を動かして、熱い空気が上がっていく感を出すように細工します。
別に何でもいいんですが、
・追加 > エンプティ > 十字
・追加 > エンプティ > 球
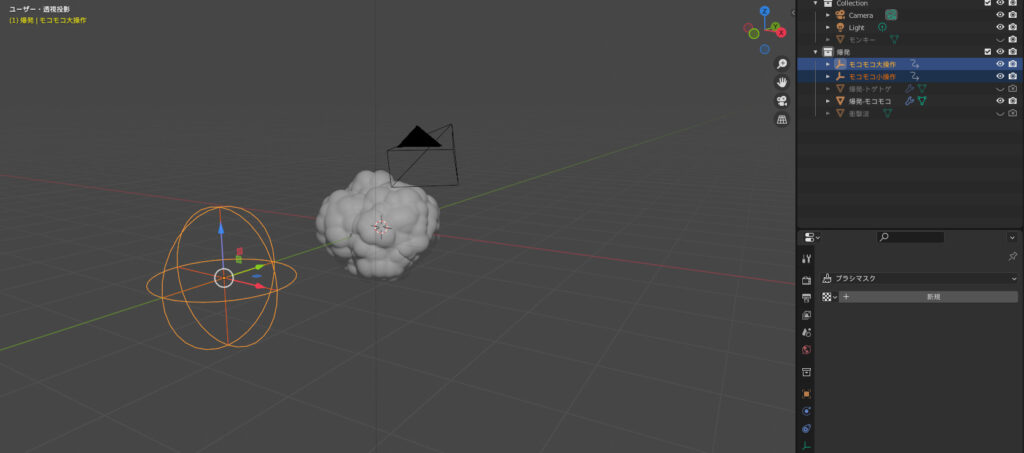
のように操作して、モコモコ操作用オブジェクトを作ります。
操作しやすいように、ちょっと離したとこに置いておきましょう。

先ほど作成したエンプティには「モコモコ大操作」「モコモコ小操作」と名前を付けました。
ディスプレイレスの設定の座標をオブジェクトにします。
それから、オブジェクトにそれぞれエンプティを指定します。

こう設定することで、モコモコを動かせるようになりました。
↓例
ちょっと煙っぽくないですか?
爆発のシェーダー作成
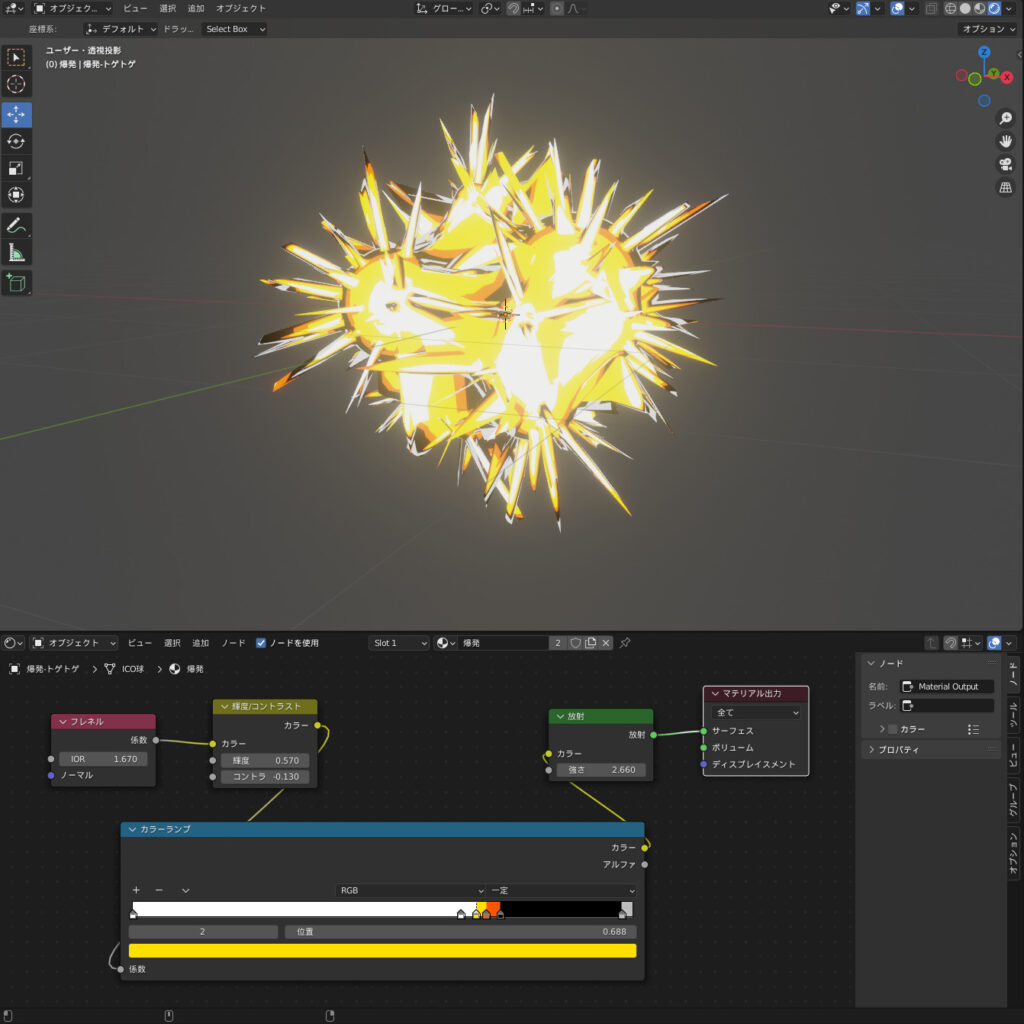
モコモコが出来上がったので、これにシェーダーをつけて爆発に見えるようにしましょう。
モコモコを選択して、シェーダーエディタを開きます。
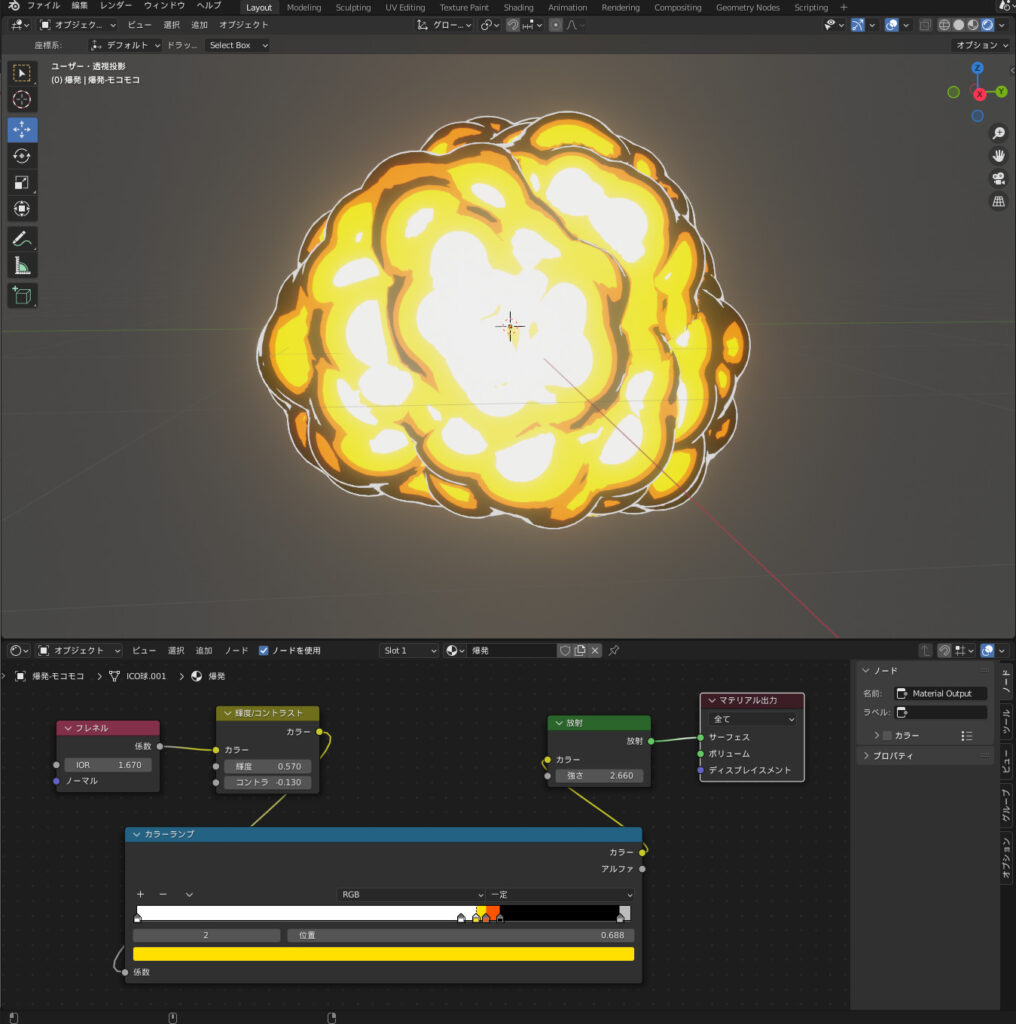
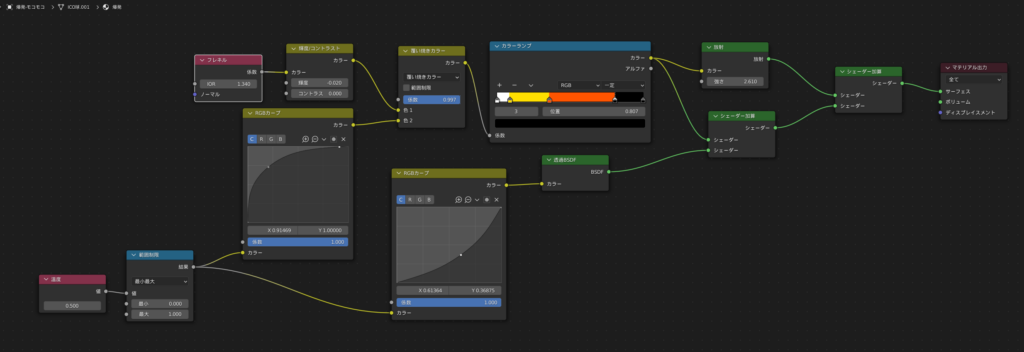
プリンシパルBSDFを消して、↓のようにノードを作ります。
・入力 > フレネル (内側が光ってる感出す元)
・カラー > 輝度/コントラスト (フレネルの度合い調整+アニメーションの時に使用)
・コンバーター > カラーランプ (調整した白黒に色を付ける(グラデーションマップ))
・一定にして、グラデーションがかからないようにするのがポイント
・シェーダー > 放射 (光らせる)

ココまでくると、もう爆発のワンシーンです。
最後に、トゲトゲの方にも同じマテリアルを適応しましょう。

※このシェーダーだと、スムーズに温度(白~赤~黒色)を変化させられないため、もう少し弄るとよいです。

これにて、爆発本体の作成は完了です。
破片の作成
爆発したら、破片が飛び散ります。
大きい破片はゆっくり動いて、小さい破片は遠くに吹き飛んでいきそうです。
ので、2種類分のパーティクルを作成して、破片を表現します。
破片のモデル作成

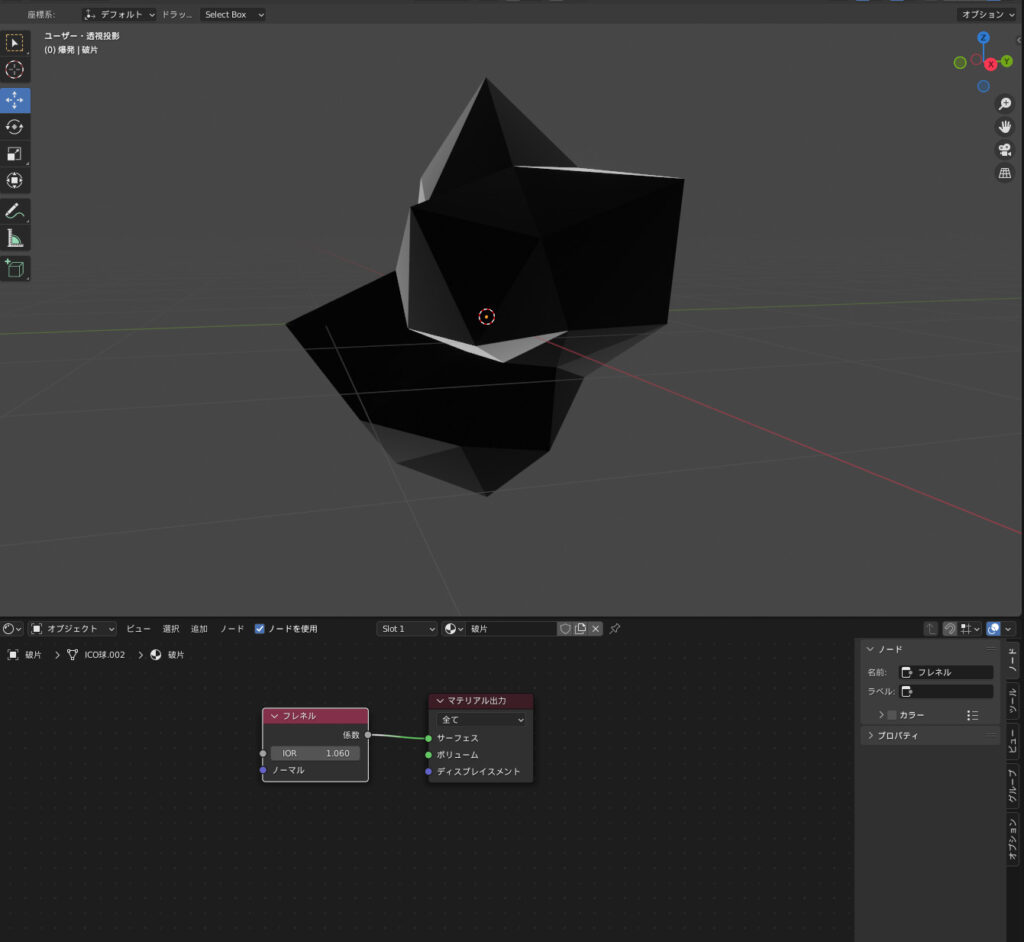
基本、なんか真っ黒な破片なイメージがあるので、凸凹な真っ黒い破片を適当に作ります。
全部逆光みたいでも、別に問題なさそうなので、フレネルで逆光っぽく見えるように調整。
破片本体は、非表示にしておきます。
パーティクルの作成
大きい破片のパーティクル
爆発の破片は、爆心地から遠ざかるように飛んでいきます。
なので、パーティクルの生成用の図形はICO球を用います。
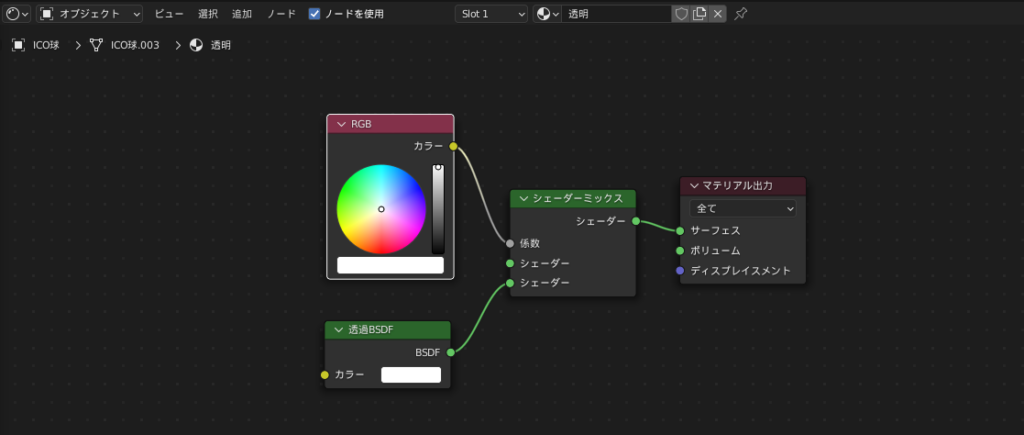
球は見えなくていいので、適当に透明にします。

パーティクルを追加します。
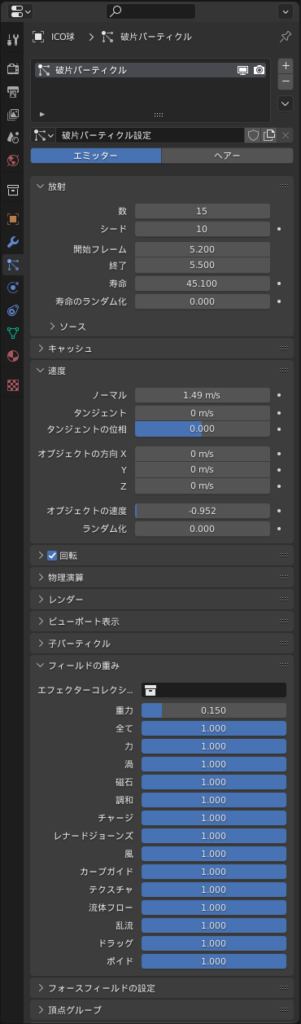
かなり設定項目数が多いので、アニメーションを再生しながら調整してください。
コツは、重力と初速を調整すると、重い感じが表現できることです。
数は15くらいで少な目に設定したほうがいいです。
デカい破片の数は少ないしね
開始フレームは1フレームくらいに収めます。
いきなり破片が発生して、一気に吹き飛ぶ感じです。
大事そうな場所だけ展開して、参考程度においておきます。↓

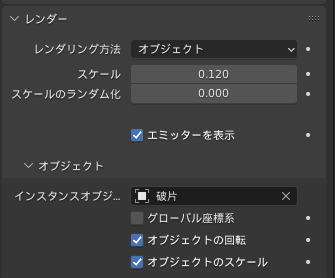
レンダー設定で、レンダリング方法をオブジェクトに設定して、先ほど作った破片を割り当てます。

回転させたいので、回転にチェックを入れておきましょう。
小さい破片のパーティクル
もう一つパーティクルを設定します。
大きい破片よりも初速を早めに設定し、オブジェクトのスケールは小さくします。
大きい破片と小さい破片のパーティクルを同時に再生してみます。↓
なんかいい感じですね。
以上で、破片の作成は完了です。
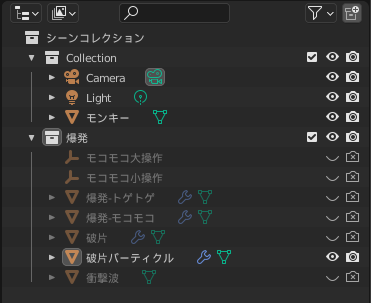
余談 – シーンコレクション –
名前つけて整理しておこうね^^

爆発アニメーションを作成する
フィールドの用意
さて、部品もそろったので、いよいよ爆破準備に取り掛かりましょう。
やっぱ、blender 弄ってたらモンキーが標的になりますね。
空中のモンキーを爆破してみましょう。
適当にシェーダー用意して、天球を作りました。

こいつを爆破しましょうかね。
トゲトゲのアニメーション
まずはトゲトゲの爆発から作成します。
1~3フレームでトゲトゲを丸くして、残りの映像ではジワジワ広がるだけのイメージです。
適当にまゆげのあたりを爆破しましょう。
ウニが刺さってるみたい。

こんなもんでOK。
これで爆破場所が定まったので、モコモコさせて、衝撃波をだして、破片を飛ばしましょう。
モコモコのアニメーション
位置決めして、色んなパラメータを弄ってアニメーションを作ります。
なんかやばい病気みたいだな

破片のアニメーション

破片は残るとうざったいので、スケールを小さくして見えなくしてやりました。
衝撃波
最後に、衝撃波を加えて完成だと思います。
最後に
モデリングとかシェーダー組むのは割とすぐなんだけど、動き作るのがすごく時間かかった…
たぶんこのシーンのモンキーを置き換えて何かに使うから、見つけたら「アッ!」って言ってね。
ではまた。















コメント