 対あり技術部(技術系)
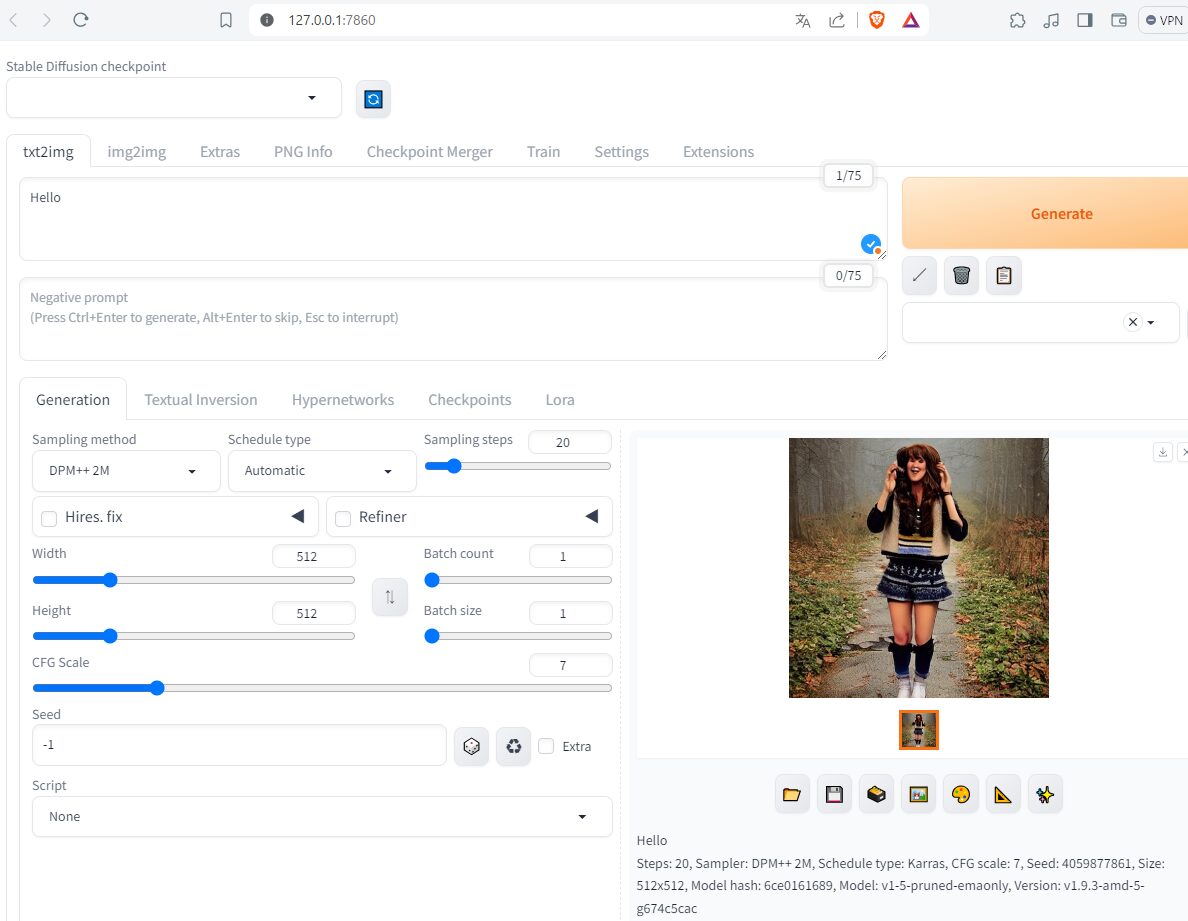
対あり技術部(技術系) AMDのGPUでStable Diffusion Web UI インストール
 対あり技術部(技術系)
対あり技術部(技術系) 対あり技術部(技術系)
対あり技術部(技術系) Blog
Blog Blog
Blog Blog
Blog Blog
Blog Blog
Blog Blog
Blog Blog
Blog 対あり技術部(技術系)
対あり技術部(技術系) Blog
Blog Blog
Blog Blog
Blog Blog
Blog 対あり技術部(技術系)
対あり技術部(技術系) 対あり技術部(技術系)
対あり技術部(技術系) Blog
Blog Blog
Blog 対あり技術部(技術系)
対あり技術部(技術系) 対あり技術部(技術系)
対あり技術部(技術系) 対あり技術部(技術系)
対あり技術部(技術系) Blog
Blog Blog
Blog 対あり技術部(技術系)
対あり技術部(技術系) 対あり技術部(技術系)
対あり技術部(技術系) Blog
Blog Blog
Blog Blog
Blog Blog
Blog Blog
Blog Blog
Blog 対あり技術部(技術系)
対あり技術部(技術系)