WindowsでDart+Flutterを利用したアプリ開発の環境構築を行います
実行環境はAndroid端末を想定しており、仮想エミュレータを利用してAndroidのデバック環境も構築します
今回は、以下のサイトを参考に構築しました

VSCode
エディタとしてVSCodeを利用します
以下のURLからVSCodeをインストールしてください

Flutter
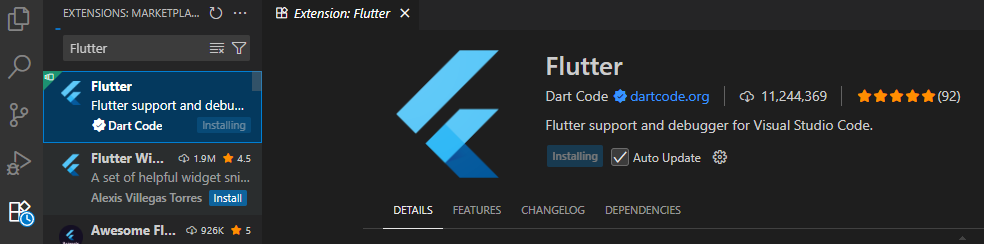
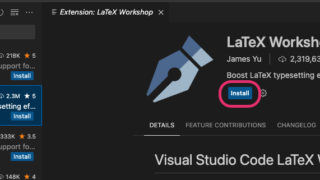
VSCodeを開いたら拡張機能から「Flutter」を検索して、Flutterをインストールします

インストール後
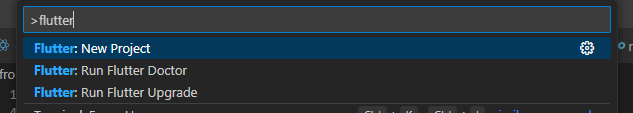
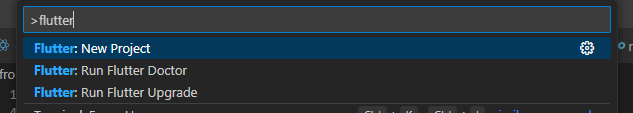
「Control + Shift + P」を押すと入力欄が表示されます
そこで、「flutter」と入力して画像のように「New Project」を選択します

「Download SDK」をクリックします

Cドライブの直下に「dev」フォルダを作成します

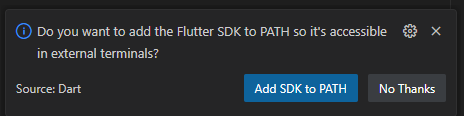
VSCodeで右下に以下の画像が表示されるので「Add SDK to Path」をクリックします

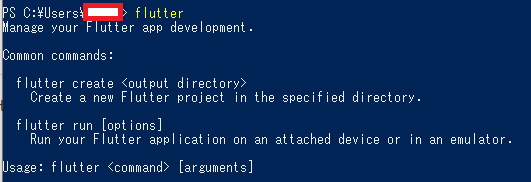
PowerShellを開いて「flutter」コマンドを実行するとコマンドの使用方法が表示されれば、インストール成功です

Android Studio
以下のサイトからAndroid Studioをダウンロードします

以下の画像のようにプラットフォームを選択してダウンロードします

ダウンロード後、実行ファイルを実行すると以下の画面が表示されます
「Next」をクリックします

「Next」をクリックします

「Next」をクリックします

「Next」をクリックします

「Next」をクリックします

「Finish」をクリックします

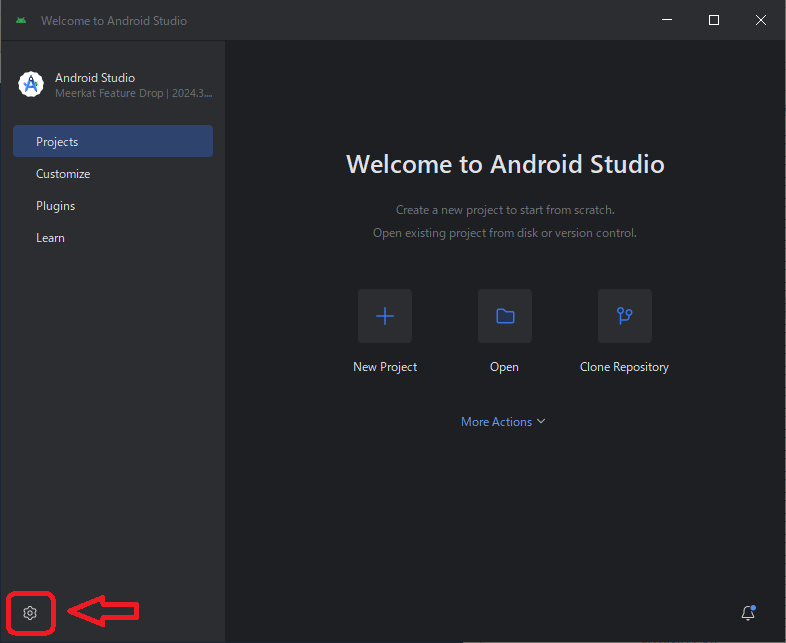
Android Studioを開くと以下の画面になります
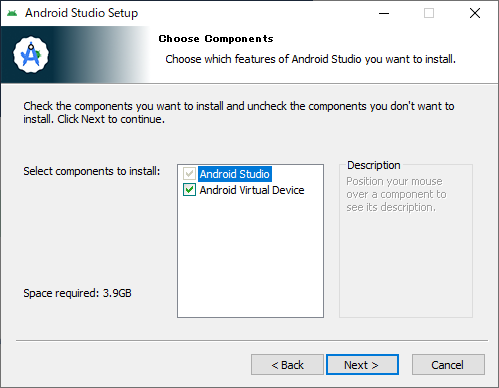
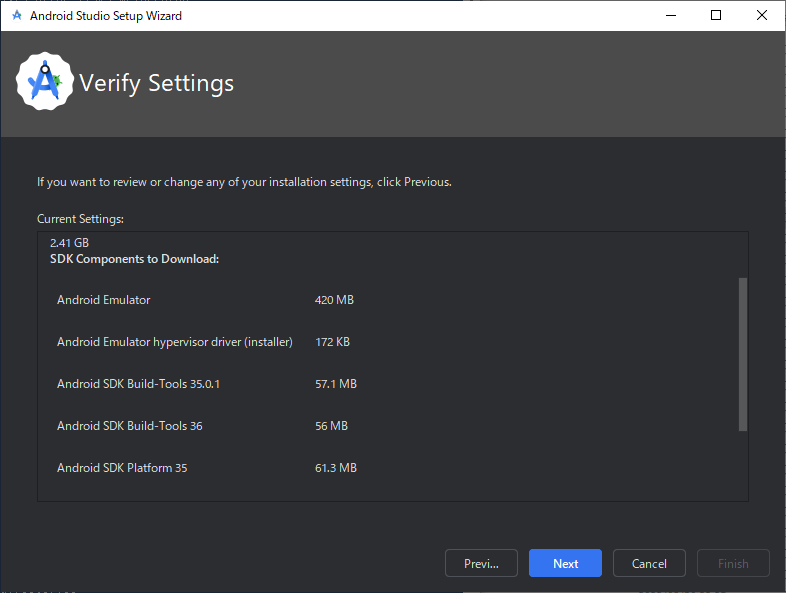
「Next」をクリックします

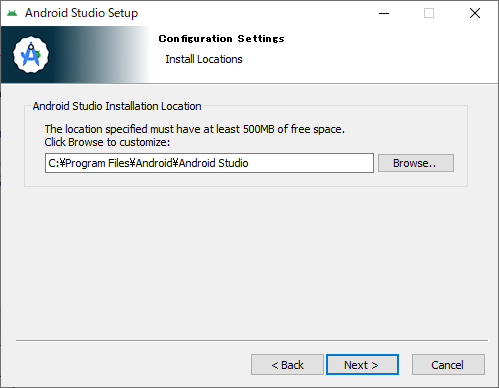
「Next」をクリックします

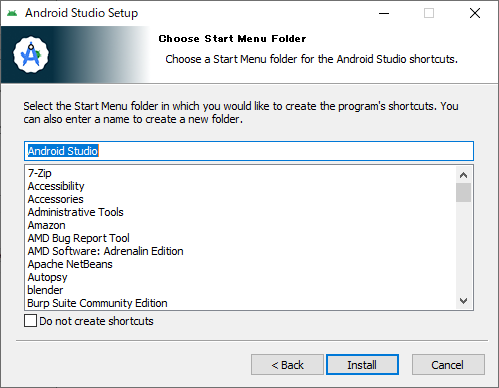
「Next」をクリックします

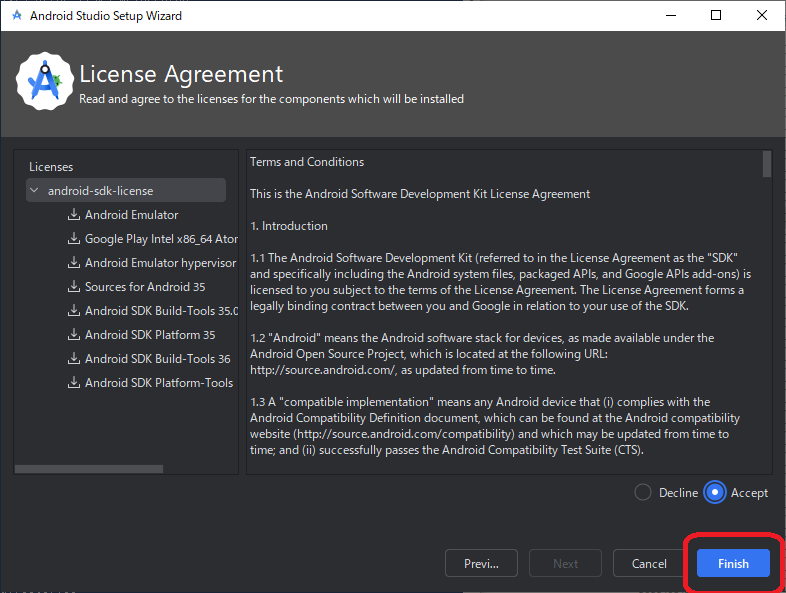
「Accept」を選択して「Finish」クリックします

左下の歯車マークをクリックします

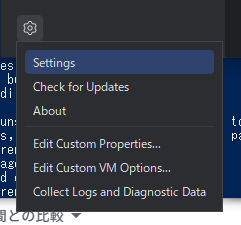
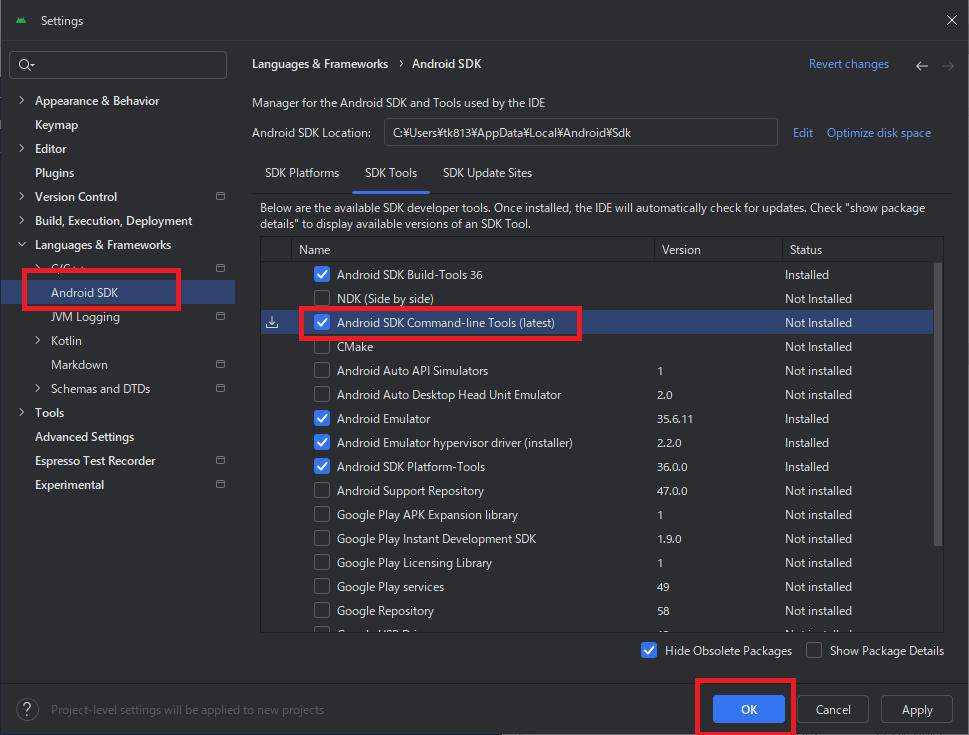
「Settings」をクリックします

左メニューの「Android SDK」を選択して「Android SDK Command-line Tools」にチェックボックスを入れます

インストール完了後
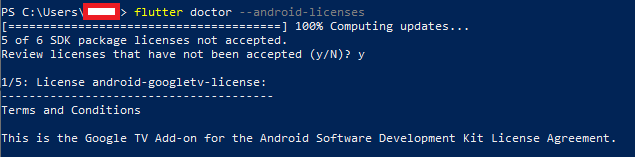
Powershellで以下のコマンドを実行します
flutter doctor --android-licenses
以下の画像のように「y」を入力して「Accept」します

プロジェクトの作成
VSCodeで「Ctrl + Shift + P」を押して、「New Project」を選択します

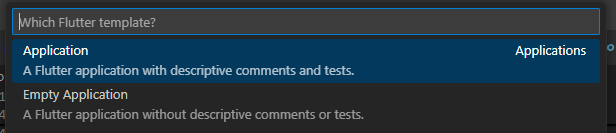
「Application」を選択します

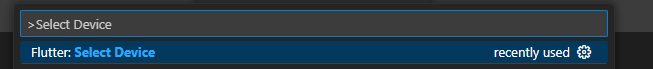
VSCodeで「Ctrl + Shift + P」を押して、「Select Device」を選択します

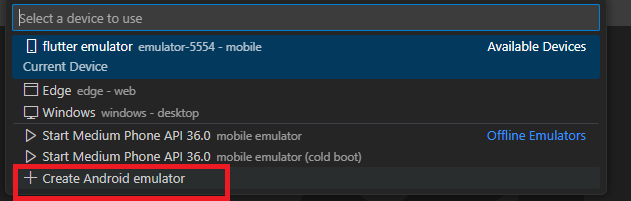
「Create Android emulator」を選択します

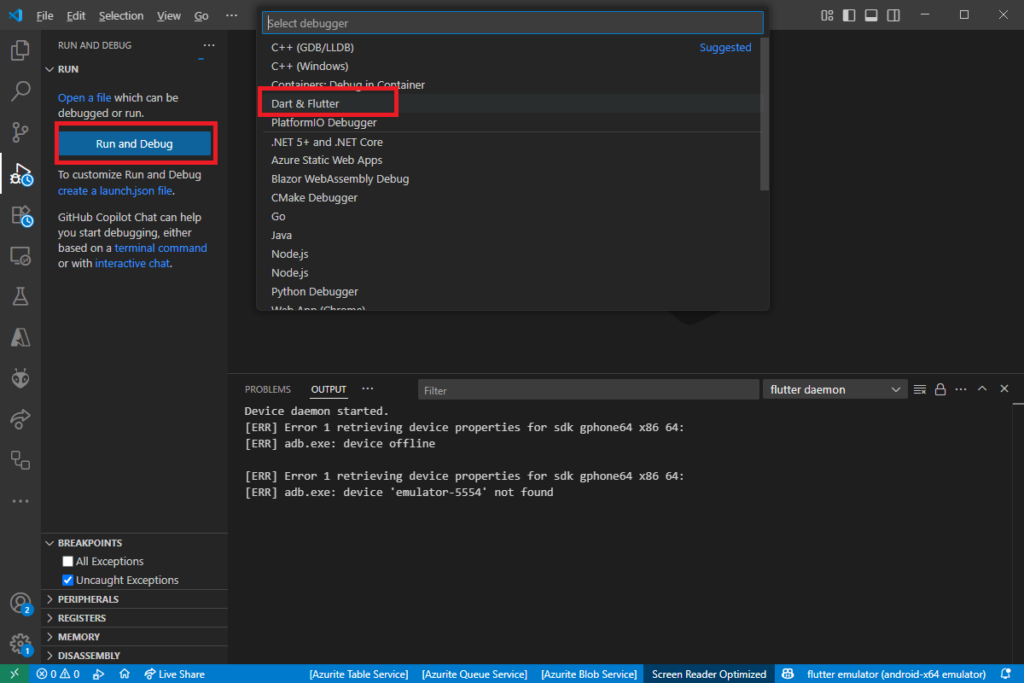
左側の「Run and Debug」に移動して、「Run and Debug」ボタンをクリック、
「Dart & Flutter」を選択します

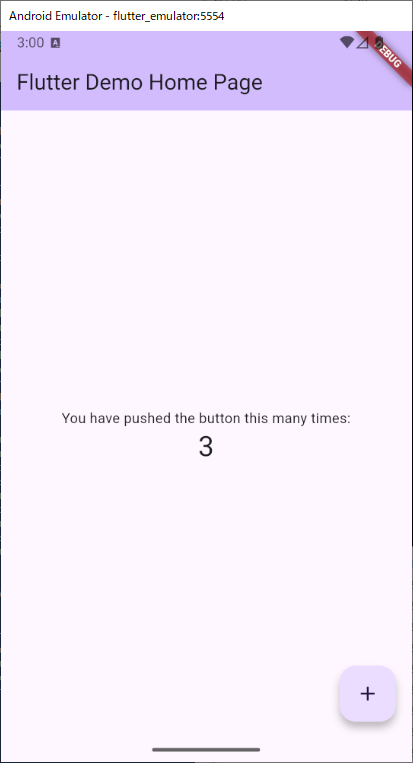
Android エミュレータが起動して、サンプルアプリケーションが実行されます















コメント